Single Chat/ Group Chat
Note : If one to one call feature unavailable for your plan then voice and video call option it will not display in
MFUIChatViewParentController.
Initialize#
You start building the chat service by calling the MFUIChatViewParentController class. It uses MFUIUserMessageCell class to display the messages in chat.
The MFUIChatViewParentController should get initialised with the recent chat obtained
from the previous screen.
Usage#
The following items are key elements of MFUIChatViewParentController that are used to
create a functional chat.
Module components#
In the MFUIChatViewParentController class, MFUIChatViewParentModule and its components are used to create and display the chat view. The module is composed of three components: headerComponent, listComponent, and inputComponent.
| Property name | Type |
|---|---|
| headerComponent | MFUIChatViewParentModule.Header |
| listComponent | MFUIChatViewParentModule.List |
| inputComponent | MFUIChatViewParentModule.Input |
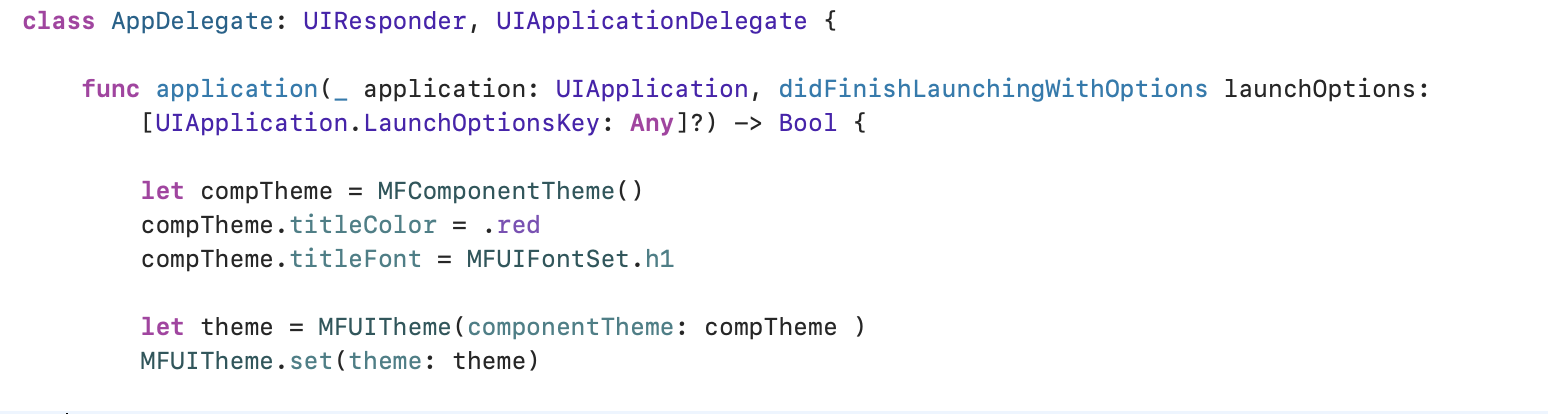
Customisation Of Header Component#
The Header component can be customised using the MFComponentTheme as below

Customisation of Message Cell#
The UI components of the Message Cell can be customised by using the MFMessageCellTheme in MFUITheme.

Background Color#
It represents the background color of the message list.
| Category | Property | Description |
|---|---|---|
| Background color | backgroundColor | background color of the message list |
Receiver cell Background#
Receiver cell background can be customised using the below property
| Category | Property | Description |
|---|---|---|
| Background color | rightBackgroundColor | background color of the receiver message cell |
Receiver cell Text color#
Receiver cell text color can be customised using the below property
| Category | Property | Description |
|---|---|---|
| Background color | userMessageRightTextColor | text color of the receiver message cell |
Note : If Attachment feature unavailable for your plan then it will not display in
MFUIMessageInputView.
Customisation Of Input Component#
The Input component can be customised using the MFMessageInputTheme as below

The following screenshot shows the message cell before and after the customisation
