Group Creation
Note : If Group creation feature unavailable for your plan then it will not display in
MFUICreateShowOptionsView.
Initialize#
The MFUICreateGroupChatViewController is a class that is used to show option to create group and single chat.
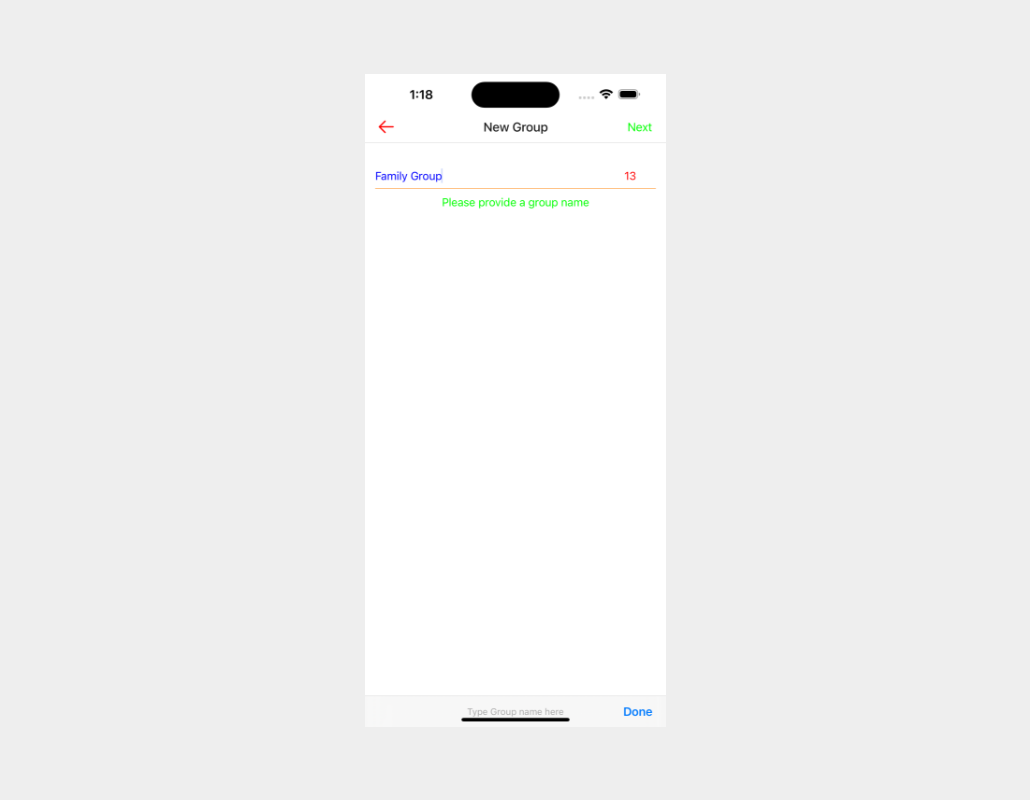
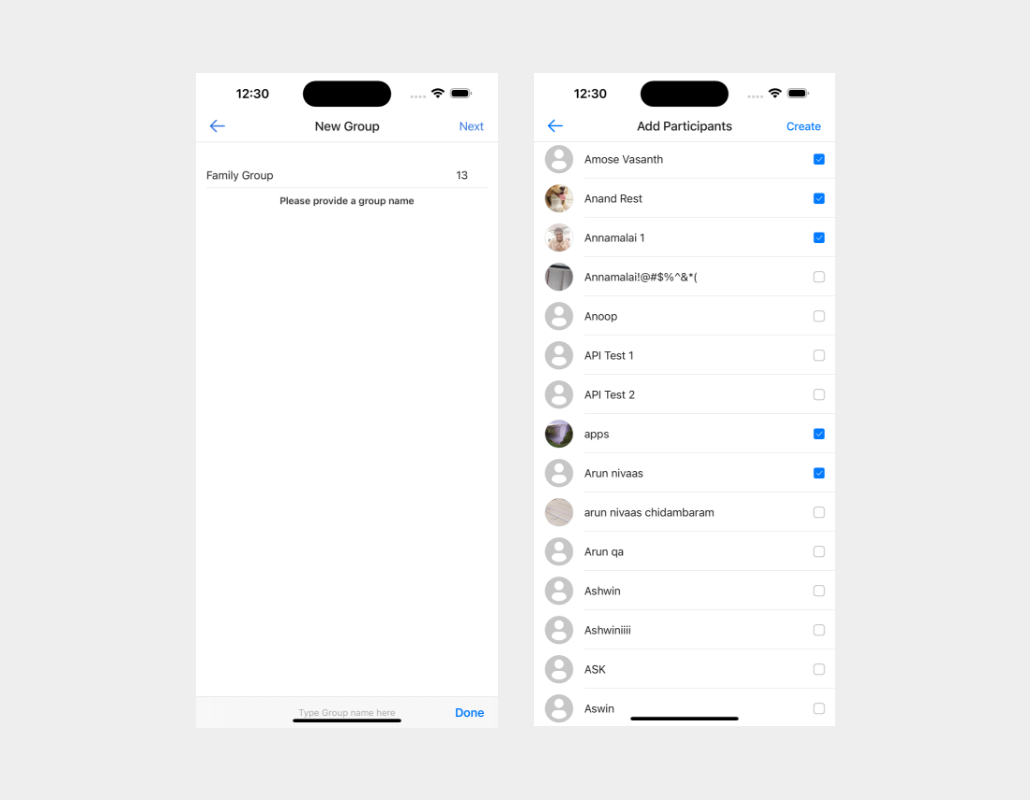
The following screenshot shows the group creation

Module Components#
In the MFUICreateGroupChatViewController class, MFUICreateGroupChatModule and its components are used to create and display the chat list view. The module is composed of two components: headerComponent and listComponent.
| Property name | Type |
|---|---|
| headerComponent | MFUICreateGroupChatModule.Header |
| createGroupViewComponent | MFUICreateGroupChatModule.CreateGroupView |
When the loadView() method of the view controller is called, the module components get added to the view in the setupView() method of the MirrorFly UIKit's view life cycle. Then, the configure() method of each module component is called to set the property values and display the view.
Customisation Of Header Component#
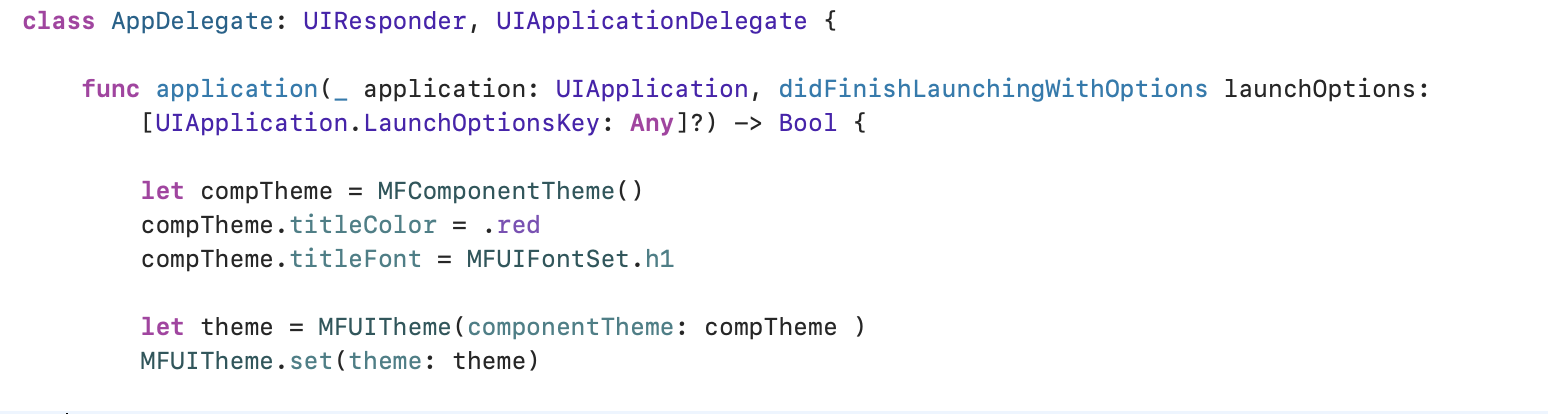
The Header component can be customised using the MFComponentTheme as below
,

Customisation Of Create Group Theme#
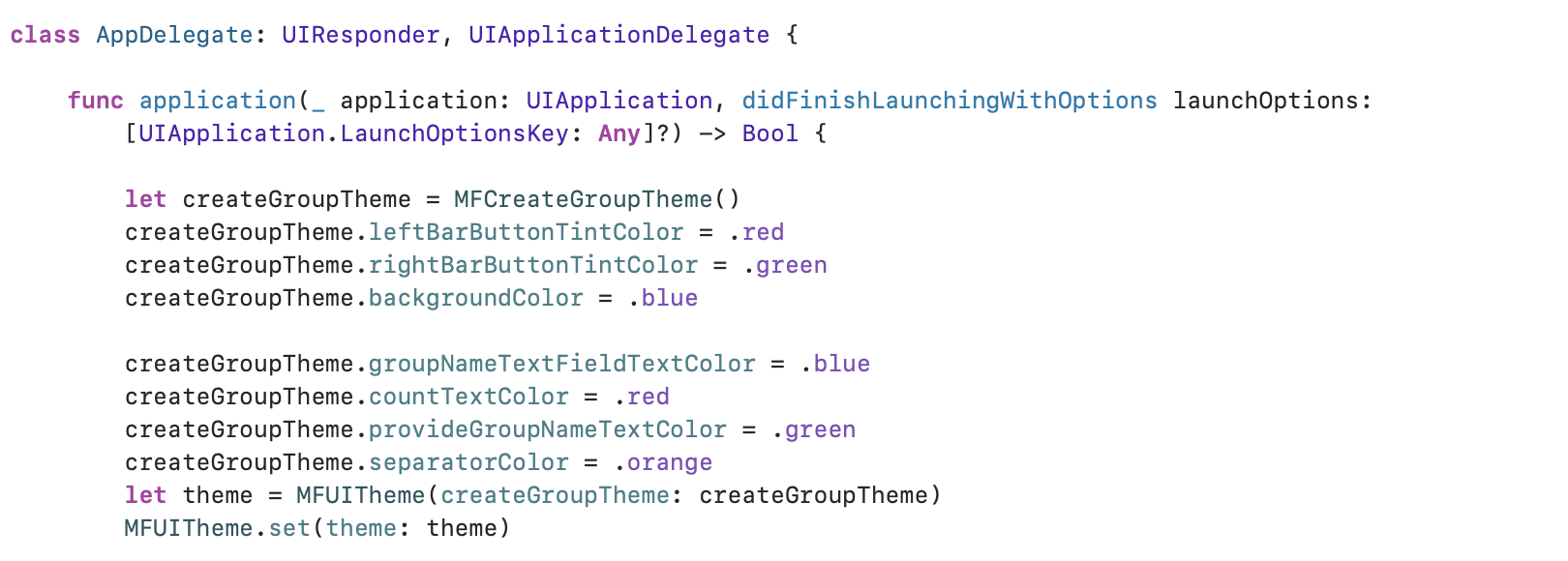
The UI components of the Create Group Theme can be customised by using the MFCreateGroupTheme in MFUITheme.
The Input component can be customised using the MFCreateGroupTheme as below

The following screenshot shows the group creation after the customisation