Let's integrate our SDK in few minutes
Quick Start#
Meet SDK for iOS#
With CONTUS MirrorFly Meet SDK for iOS, you can easily add real-time meet features to your client app within 30 minutes.
Through our client SDK, you can initialize and configure meet into your app with minimal efforts.
Note : If you're looking for the fastest way to build your app’s UI with MirrorFly Meet SDKs, you can use our sample apps. To get our sample apps, click here
Integrate Meet SDK#
Requirements#
The below are the requirements for meet SDK for iOS,
- Xcode 14.1 or later
- iOS 12.1 or later
- Swift 5.0 or later
Things To Be Noted Before You Get Started#
SDK License Key#
caution
Skip this step if you are already having your license key.
To integrate MirrorFly meet SDK into your app, you will need a SDK License Key. The MirrorFly server will use this license key to authenticate the SDK in your application.
To get the License Key,#
Step 1: Register here to get a MirrorFly User account. Registration is subject to verification and would take up to 24 hours.
Step 2: Login to your Account
Step 3: Get the License key from the application Info’ section
Step 4: Download the iOS SDK

Getting Started#
Step 1: Add the following ChatSDK pod to your Podfile. If pod hasn't been initialised yet means, create a Podfile by executing pod init command.
Step 2: Add the below given pod hook code block at the end of the pod file and thus, finally install the pods by executing pod install command.
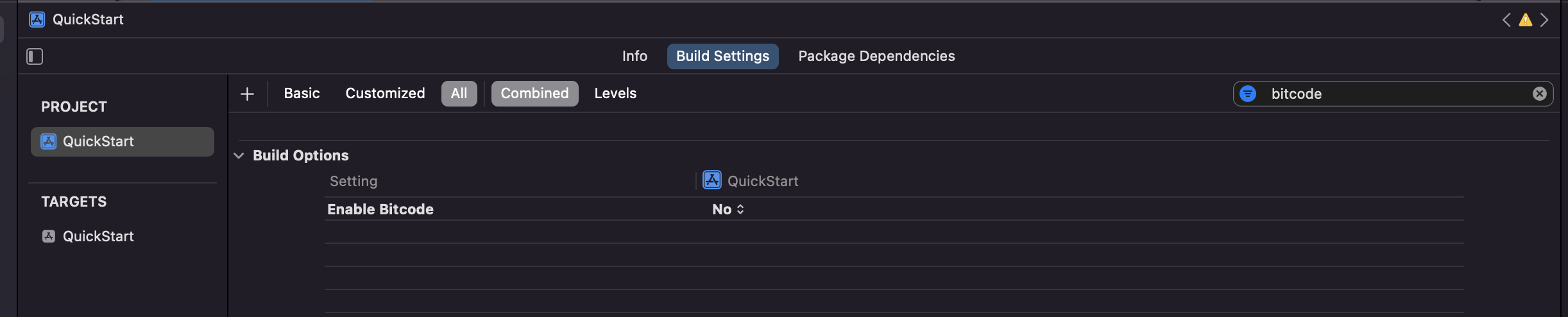
Step 3 : Now, disable the bitcode for your project

Step 4: Now, enable all the below mentioned capabilities into your project.
| Capabilities |
|---|
| Background Modes |
Step 5: Enable Audio and Video record permisions.
Provide Microphone and Camera usage description in the plist file of your project.
Configure the SDK server & Data#
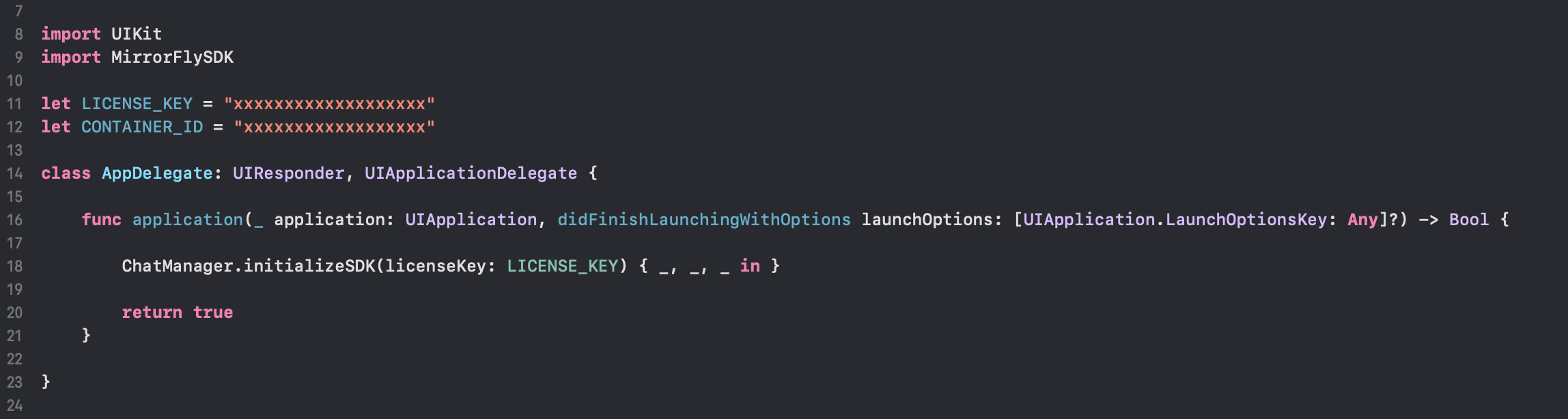
Now, configure the server details in SDK and access the data globally using the AppDelegate class.
Initialize Data for Meet#
To start using the sdk, there are a few basic pieces of data that must be made available for the SDKs to function perfectly.
Thus, we utilize the usage of the initializeSDK function to validate the license key and to fetch critical data from server for SDK initialization.
Furthermore, in your project you must use the AppDelegate class within the didFinishLaunchingWithOptions method call the initialization method by passing the license key. Let's have a look at the example given below.

| Argument | Type | Description |
|---|---|---|
| LICENSE_KEY | String | Used to proceed with Registration |
| CALLBACK | FlyCompletionHandler | FlyCompletionHandler is implemented and expressed as lambda expression |
Registration#
You can use the below given method to register a new user.
info
Unless you logged out of a session, make sure that you have called the Registration method only once in an application
Note: While registration, the below
registerApiServicemethod will accept the additional params required for notification processing on server andIS_FORCE_REGISTERas an optional param for maintaining sessions,USER_TYPEas an optional param to provide type of user andMETA_DATAas an optional param to provide MetaData of user.
| Argument | Type | Description |
|---|---|---|
| USER_IDENTIFIER | String | Unique Id to Register the User. User identifiers can only contain lowercase alphanumeric characters, hyphens (-), and underscores (_). |
| APNS_DEVICE_TOKEN | String | Token to register APNS device (optional) |
| VOIP_DEVICE_TOKEN | String | Token to register VoIP device (optional) |
| IS_EXPORT | Bool | true for production(apns certificate) builds and false for sandbox(apns certificate)builds |
| IS_FORCE_REGISTER | Bool | default value true provide true to force the logout of the old session If the registered user has reached the maximum no of multi-sessions or provide false to allow registration till the maximum no of multi-sessions |
| USER_TYPE | String | Type of the user (optional) |
| META_DATA | [MetaData] | list of key - value pair of metadata object. Maximum size is 3 (optional) |
| CALLBACK | FlyCompletionHanlder | FlyCompletionHanlder is implemented and expressed as lambda expression for easy reading |
To know more about
FlyCompletionHanlderclickhere
caution
If IS_FORCE_REGISTER is false, and it reached the maximum no of multi-sessions then registration will not succeed it will throw a 405 exception, Either IS_FORCE_REGISTER should be true or one of the existing session need to be logged out to continue registration.
Note: If you want to use your own Id, you can use the
userJidin theRegisterresponse.
Connect to the Chat Server#
In order to send the meet link as a message to other user/group, we can make use of Chat server.Once Registration was successful, ChatSDK automatically attempts to connect to the Chat Server and ChatSDK also observe the changes in application state, and accordingly it will try to connect and disconnect the Chat Server.
Observe Connection Events#
The connection status can be observed and tracked by confirming the ConnectionEventDelegate. To do that you need to set ‘delegate’ in your ViewController's viewDidAppear method like below.
Once the ConnectionEventDelegate has been set, you will be able to receive the connection status in the delegate method as mentioned below.
To know more about ConnectionEventDelegate visit ConnectionEvent Delegate
Observe Meet Events#
To observe Meet events create and set a Singleton Class that conforms to the CallManagerDelegate and pass that object to the below method.
| Argument | Type |
|---|---|
| CALLMANAGER_DELEGATE | CallManagerDelegate |
Preparing user jid#
To generate a JID for any user, use the below method.
| Argument | Type | Description |
|---|---|---|
| USER_NAME | String | unique username which we get from Register response. |
Setup Meet UI#
To set the Meet UI that has to be presented during a meet, call the below method. An instantiated view controller object has to be passed in the method.
| Argument | Type | Description |
|---|---|---|
| CALL_VIEW_CONTROLLER | UIViewController | A class that conforms to UIViewController |
Presenting meet UI#
Meet SDK handles the UI presentation for the meet. Call the below method after declaring the Meet SDK and or before joining a meeting.The below method sets the view on top of which the meet ui will be presented.
| Argument | Description |
|---|---|
| VIEW_TO_PRESENT | ViewController in which Meet UI has to be presented. |
info
Setting the CallManager.setViewToPresentController is optional else the Meet SDK will present the UI on top of the project's root viewcontroller.
Create meet link#
Initiate a meet by creating the meet link using the createMeetLink method. Once the meet link has been created successfully, you can share it with the other users/groups.
caution
If Group call feature is unavailable for your plan, then it will throw 403 exception
caution
To join a meet, Microphone and Camera usage permissions were required. Meet SDK also provides method to check those permissions like CallManager.isAudioCallPermissionsGranted() and CallManager.isVideoCallPermissionsGranted(). We can also make use of these methods too.