Edit Message
Edit message is a feature which allows you to edit the content of your previously sent Text Messages and Captions associated with Media (image or video) in your chat conversation.
Messages can be edited in MirrorFly UIKit through the FlyEditMessageActivity. Message can be edited and immediately moved to FlyChatActivity. Edited message is updated over the original message.
Start an activity#
Use the intent to move from one activity to the FlyEditMessageActivity.
If you want to customize the edit message activity, use FlyEditMessageActivity as follows refer Advance Section:
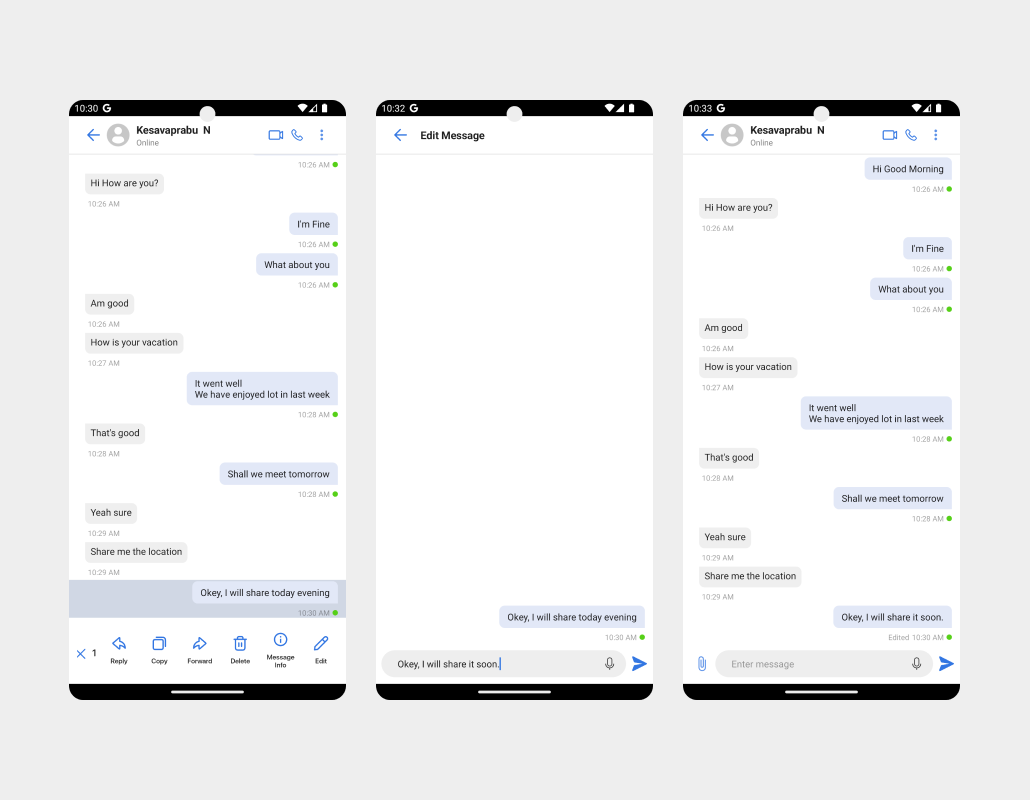
Edit Message Screen#

StyleSet#
StyleSet is the list of styles provided by MirrorFly UIKit. Customizing the style of Chat list items is straightforward: Simply inherit the MirrorFly UIKit-defined styles, then override the res/values/styles.xml or res/values/themes.xml file from the list below.
For example, the User, Message, MessageInput, Timeline, AppBar, RecyclerView theme can be changed by overriding the Widget.MirrorFly.Message.User Widget.MirrorFly.RecyclerView.Message Widget.MirrorFly.Message.MessageInput Widget.MirrorFly.Message.Timeline Widget.MirrorFly.AppBar Widget.MirrorFly.RecyclerView.
List of attributes of Widget.MirrorFly.RecyclerView.Message#
| Attribute | Resource type | Description |
|---|---|---|
| mf_pager_recycler_view_use_divide_line | boolean | Determines whether to use line dividers between messages. |
| mf_message_recyclerview_background | drawable/color | The background of the entire message list. |
List of attributes of Widget.MirrorFly.Message#
| Attribute | Resource type | Description |
|---|---|---|
| mf_message_time_text_appearance | text appearance | The size, color, font, and style of the text indicating the time the message was generated. |
| mf_message_sender_name_text_appearance | text appearance | The size, color, font, and style of the text indicating the user's nickname. |
List of attributes of Widget.MirrorFly.User#
| Attribute | Resource type | Description |
|---|---|---|
| mf_message_me_text_appearance | text appearance | The size, color, font, and style of text messages sent by the current user. |
| mf_message_other_text_appearance | text appearance | The size, color, font, and style of text messages sent by other users. |
| mf_message_me_background | drawable/color | The background of text messages sent by the current user. |
| mf_message_other_background | drawable/color | The background of text messages sent by other users. |
| mf_message_me_background_tint | color | The background tint of text messages sent by the current user. |
| mf_message_other_background_tint | color | The background tint of text messages sent by other users. |
List of attributes of Widget.MirrorFly.Timeline#
| Attribute | Resource type | Description |
|---|---|---|
| mf_message_timeline_text_appearance | text appearance | The size, color, font, style of text in timeline messages. |
| mf_message_timeline_background | drawable/color | The background of timeline messages. |
List of attributes of Widget.MirrorFly.MessageInput#
| Attribute | Resource type | Description |
|---|---|---|
| mf_message_input_background | drawable/color | The background of message input. |
| mf_message_input_text_background | drawable/color | The background of message input text. |
| mf_message_input_text_appearance | text appearance | The size, color, font, style of text in message input. |
| mf_message_input_text_hint_color | color | The color of text hint message input |
| mf_message_input_text_cursor_drawable | color | The color of text cursor message input |
| mf_message_input_left_button_tint | color | The left button tint of message input. |
| mf_message_input_left_button_background | drawable/color | The background of message input left button. |
| mf_message_input_right_button_tint | color | The right button tint of message input.. |
| mf_message_input_right_button_background | drawable/color | The background of message input right button. |
StringSet#
IconSet#
Listed below are all the icons used in UIKit Edit Message for Android. Icons can be changed by overwriting the res/drawable files with the same name.
| Icon name | Image | Description |
|---|---|---|
| icon_send | Icon of Message Send. | |
| ic_message_unsent | Icon of Message Unsent. | |
| ic_message_seen | Icon of Message Seen. | |
| ic_message_delivered | Icon of Message Delivered. | |
| ic_message_acknowledged | Icon of Message Ack. | |
| icon_arrow_left | Goes back to the previous page. |