How to Build a Flutter Video Chat App with MirrorFly?

“Flutter is the most popular cross-platform mobile framework used by global developers, according to a 2022 developer survey. Based on the survey, 46 percent of software developers used Flutter.”
Developing video chat apps dominates the communication industry, boosting user engagement, retention, and satisfaction. You can either build a video chat app from scratch or integrate Flutter video SDKs s from various providers. In this article, we can get an overview of how to build a Flutter video call app, its unique features, and the hassle-free integration of video calling APIs.
Table of Contents
Why Do You Need Flutter As A Developer?
As a developer, there are several reasons why you need to choose Flutter for building your video chat app or video call app.
Here are a few major reasons listed below:

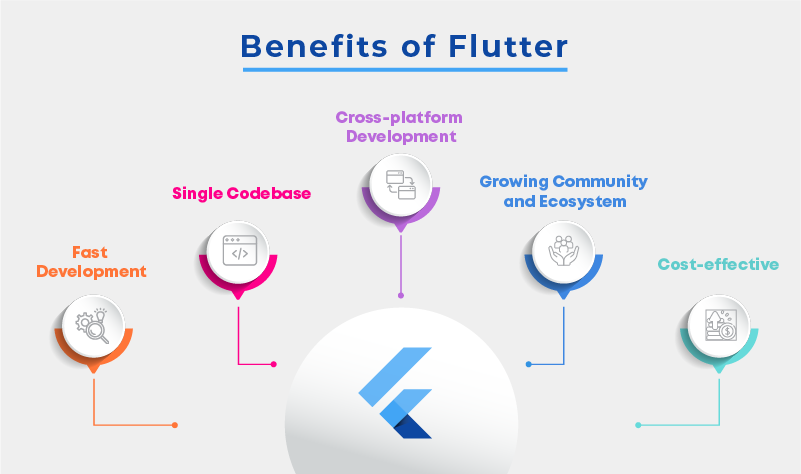
- Cross-platform Development: The primary reason for a developer to choose Flutter is cross-platform development, where you can write code once and deploy it on multiple platforms like Android, iOS, web, desktop, etc. It saves you development time.
- Single Codebase: It’s easy to maintain and streamline the development process due to the single codebase on Flutter. You can develop apps on multiple platforms without the need for separate code caches, which helps you streamline your development process.
- Fast Development: Flutter facilitates a hot-reload feature, which helps you see the changes you make in code reflected in the user interface (UI) or user experience (UX) instantly. This can make a huge difference in the speed of the development process without leaving room for hesitation.
- Growing Community and Ecosystem: Flutter has gained a vast amount of popularity, and developers love it for simplifying their development process. It simply means that you have a wide range of communities to seek a wealth of resources, libraries, or common problems.
- Cost-effective: Flutter facilitates single-codebase cross-platform app development, which helps you cut down on costs in a more effective manner. It totally reduces the cost of developing separate native apps for each platform, which could be significantly high.
With these enormous reasons, developers choose Flutter to build cross-platform applications with rich experiences and native performance.

Flutter Video Chat SDK Into Your App?
- Complete Source Code
- Lifetime Data Ownership
- Deploy on Own Server
What Makes Flutter App Unique?
Unlike maintaining separate libraries in Java, JavaScript, Swift, Kotlin, and all these tech stacks for developing a single application on multiple OSes, Flutter covers all your code in a single language.
And this results in saving time, effort, stress, and more.
Here are a few characteristics of Flutter that make it unique:
- Rich UI and native performance: If you are building a communication solution, there are pre-designed Flutter video call components as widgets that can be customized to maintain the identity of your branding. These widgets allow you to maintain native-like performance on cross-platforms, facilitating high performance and smooth animations.
- Integration capabilities: Flutter provides easy integration capabilities with third-party libraries and existing native codes. Integrations such as platform-specific APIs, Firebase, REST APIs, State management libraries, In-app purchases, Payment gateways, etc. are done in a hassle-free manner.
- Open-source: Flutter is entirely free to use with multiple integration capabilities, be it video, voice, chat, advertisements, and more. Moreover, Flutter developers are active in enhancing the framework, fixing bugs, adding new features, creating additional packages and plugins, etc. Due to its wide range of community support, Flutter stands alone in upgrading user experiences.
These are some of the key points that make Flutter unique. Yet there are a lot more reasons for a developer to build their video call app in Flutter.
Challenges of Building Video Chat App Using Flutter SDK
Even though it offers enormous benefits and unique features, there are some challenges developers face when using Flutter video call APIs and SDKs.
- Lack of libraries: As a developer, you might need third-party libraries for certain functionalities in your software. But Flutter fails in it as of now. Since it is a new framework constantly evolving and improving, it currently doesn’t offer third-party library support, which is free and open-source.
- Continuous Integration: Integrating Flutter with continuous integration (CI) platforms like Github, Travis, Jenkins, etc. can be challenging. You have to create and maintain separate scripts for building, testing, and deploying Flutter chat apps in the continuous integration process.
- Hanging iOS Features: Flutter is backed by Google, which left the supporting features of iOS hanging. It doesn’t offer proper support on iOS, such as deleting the EXIF data while taking pictures, which might result in improper orientation, location, and gamma. Even some unique iOS accessibility features like voiceover, guided access, captioning, and audio descriptions are not supported in Flutter.
As a fast-growing software, Flutter should be focusing on these cons to make it to the top. But currently, these issues are being faced by developers mostly while building a secure chat application in Flutter with a video call feature.
Top Features of Video Call App Using Flutter SDK Package
Flutter facilitates advanced and modern features for video call apps. Yet here are the top six features that rule the market:

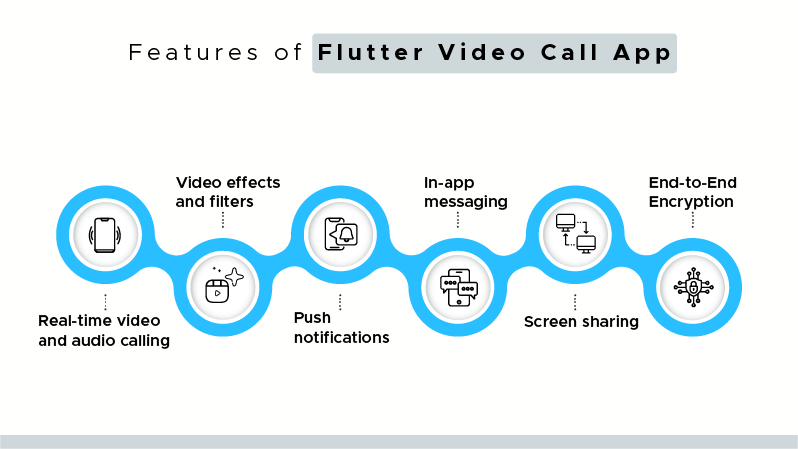
- Real-time video and audio calling: With the Flutter video chat application, you can easily make one-to-one and group video and audio calls in real-time.
- Video effects and filters: Flutter allows you to make use of pre-built effects and video filters to make yourself look more attractive and to create user engagement.
- Push notifications: Never miss any important texts or calls; whenever you are needed, you will be notified with push notifications.
- In-app messaging: Flutter allows you to chat even while you are in a video or audio call. With these, you can post your queries and get them answered without disturbing the flow of the meeting or the webinar.
- Screen sharing: Either you are presenting a webinar or in a live meeting, you can always share your screen with other users. It might be presenting your agenda or doing some interesting things that make the audience interact and engage with you.
- End-to-End Encryption: The most important and primary thing about security is how your data is protected. This is the place where end-to-end encryption takes the lead; all your data is encrypted and can only be seen or heard by the sender and receiver.
These top features from Flutter have really played boldly in the video calling app industry. Most of the developers find these features an essential need for a video calling app, and that comes in handy with Flutter, making it more visible.
How to Create a Video Calling App Using Flutter?
Flutter is a great framework for video calling app development with cross-platform support. It supports you with a pre-designed aesthetic UI kit that comes in handy for video chat apps. Here are a few general ways to create a video call app in Flutter:
- Set up a development environment: Install Flutter and have a look at their documentation in order to set up a development environment.
- Create a new Flutter project: Create a Flutter CLI, or you can use your own preferred IDE to create a new Flutter project.
- Add dependencies: Open your project’s ‘pubspec.yaml’ file and add dependencies accordingly. For example, if you are using Flutter WebRTC video call SDKs, then add the ‘flutter_webrtc’ dependency.
- Design UI: You can use Flutter’s widget system to design your video calling app’s user interface. You have to create screens for call display, making and receiving calls, user interactions, scream sharing space, layouts, etc.
- Integrate video calling functionality: You can use the MirrorFly video call API or any other video calling SDK to integrate video calling functionality into your app.
- Implement audio and video streaming: Use the SDK to handle audio and video streaming during the call. It includes handling camera input, displaying remote video streams, and managing audio playback and capture.
- Test and debug: Test your video calling app on different devices and on multiple platforms to make sure it works fine. Debug issues that arise during testing, then test again. Repeat the process until you are completely fine with it.
- Publish and distribute: Once your video calling app is ready, you can publish it and distribute it to the required channels, platforms, use cases, etc.
By following these steps, you can build your own Flutter video calling app that functions as expected even on cross-platforms, similar to native apps.
Top 05 Video SDK Platforms for Flutter Apps
The Top 05 Best APIs & SDKs platforms for Flutter video calling apps are 1.MirrorFly, 2.Apphitect, 3.Sendbird, 4. Agora and VideoSDK.
1. MirrorFly – The White-label Flutter Video Call Solution
MirrorFly is a leading CPaaS providers that offers custom communication solution for building real-time communication apps. When it comes to developing in Flutter technology, MirrorFly stands out in offering a ready-made plugin that can help you launch an app in the next 10 minutes.
The key highlights of MirrorFly include, 100% customization, full access to source code, 1000s 0f video, voice and chat features, customizable security features, and freedom to host anywhere – on-premise/ on-cloud.
Key Video Calling Features Of MirrorFly
- 1:1 meetings
- Group conferencing
- Video Broadcasting
- Live Streaming
- Topic-based calling
- Join via call links
- Screen sharing
- Call recording
2. ApphiTect – The Most Customizable Video Call SDK
Apphitect is a popular communication solution across the UAE. It is well-known for offering customizable and scalable features.
You can build your Flutter apps with video conferencing, broadcasting and live streaming, all with one comprehensive solution.
Key Video Calling Features Of ApphiTect
- 1:1 & Group Calling
- Conferencing
- Collaboration Tools
- Screen Sharing
- Call Analytics & Dashboard
- Call history
- Data storage and backup
3. Sendbird – Feature-rich Video Call SDK for Flutter Apps
Sendbird has been in the real-time communication market for a while now, and its recent video call SDK is a product that we can never skip from our top listings.
If you are building a Flutter app with video conferencing, Sendbird’s SDK lets you add all the features to create modern meeting experiences for enterprises.
While the customization options are quite limited when compared to others on the list, Sendbird is still a leading player you can rely on.
Key Video Calling Features Of Sendbird
- Direct calling
- Group calling
- low-latency cloud infrastructure
- Multi-device
- Cross-platform support
4. Agora – Powerful solution for Flutter Video Calling Apps
Agora comes with a powerful real-time communication solution that offers all that you need to build highly engaging Flutter chat apps. Developers love this platform for its robust security and flexibility.
Plus, you’ll be able to deliver a smooth video conferencing experience with its low-latency APIs.
Key Video Calling Features Of Agora
- HQ Video & Voice Calling
- Interactive Whiteboard
- Broadcast Streaming
- Chat
- Interactive Live Streaming
5. VideoSDK – Highly Engaging Flutter Video Call API
When it comes to building video calling apps in Flutter, VideoSDK offers a wide range of features. These features are super-engaging and help you create a beautiful UI that is both visually engaging and easy to navigate for users.
VideoSDK supports features like screen sharing, recording, and customizable layouts that cater to various use cases from social apps to professional conferencing tools.
Key Video Calling Features Of VideoSDK
- Cloud Recording
- Whiteboard and Poll Support
- 360 Spatial Audio
- HIPAA Compliance
- Intelligent Active Speaker Switch
- Real-time Messaging
- HD and Full HD Video Call
Integration of MirrorFly Video SDKs Using Flutter
MirrorFly is the most secure and leading in-app video, voice, and messaging SDK available with easy integration for developers and enterprises. They offer 150+ enriched features like one-on-one and group video calls, screen sharing, file sharing, push notifications, etc.
With MirrorFly SDKs, all your communication channels stay secure through end-to-end encryption and AES-128 security standards. It also enables compatibility with privacy regulations such as HIPAA, GDPR, and OWASP.
They do offer the business in twin modules.
- SaaS: Highly scalable, messaging SDKs, voice and video, and a month-on-month subscription without the requirement for a credit card.
- SaaP: 100% customizable self-hosted chat, voice, and video SDKs at a one-time license cost with complete ownership and white-label solutions.
How to Build a Flutter Video Calling App in 6 Easy Steps?
- Step 1: Create a MirrorFly account
- Step 2: Get the license key
- Step 3: Add dependencies
- Step 4: Create Flutter dependencies
- Step 5: Initialize MirrorFly plugin
- Step 6: Make & receive a call
Now, we will see in detail about each step in the section below.
Get license key
Step 1: Sign up for a MirrorFly Account
Step 2: Log into your Account
Step 3: Get the License key from the application Info section
Create Android Dependency
Step 4: Add the following to your root build.gradle file in your Android folder.
allprojects {
repositories {
google()
mavenCentral()
jcenter()
maven {
url "https://repo.mirrorfly.com/snapshot/"
}
}
}
Add the following dependencies in the app/build.gradle file.
android {
packagingOptions {
exclude 'META-INF/AL2.0'
exclude 'META-INF/DEPENDENCIES'
exclude 'META-INF/LICENSE'
exclude 'META-INF/LICENSE.txt'
exclude 'META-INF/license.txt'
exclude 'META-INF/NOTICE'
exclude 'META-INF/NOTICE.txt'
exclude 'META-INF/notice.txt'
exclude 'META-INF/ASL2.0'
exclude 'META-INF/LGPL2.1'
exclude("META-INF/*.kotlin_module")
}
}Create iOS Dependency
Step 5: Check and Add the following code at end of your ios/Podfile
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
target.build_configurations.each do |config|
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '12.1'
config.build_settings['ENABLE_BITCODE'] = 'NO'
config.build_settings['APPLICATION_EXTENSION_API_ONLY'] = 'No'
config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'YES'
config.build_settings["EXCLUDED_ARCHS[sdk=iphonesimulator*]"] = "arm64"
end
end
endStep 6: Now, disable the bitcode for your project
Goto Project -> Build Settings -> Filter the term `Bitcode` -> and select No from the dropdownStep 7: Now, enable all the below mentioned capabilities into your project.
Goto Project -> Target -> Signing & Capabilities -> Click + at the top left corner -> Search for the capabilities below
Now, go to the background mode and enable the below given modes | Background Modes | | ——————-| |Audio,Airplay, and Picture in Picture | |Voice over IP | |Background fetch | |Remote notifications |
Create Flutter Dependency
Step 8: Add the below dependencies in pubspec.yaml.
dependencies:
mirrorfly_plugin: ^0.0.12
STEP 9: Run flutter pub get command in your project directory. You can use all classes and methods just with the following import statement
import 'package:mirrorfly_plugin/mirrorfly.dart';
Initialize MirrorFly Plugin
To initialize the plugin, place the below code in your main.dart file inside main function before runApp().
void main() {
WidgetsFlutterBinding.ensureInitialized();
Mirrorfly.init(
baseUrl: 'https://api-preprod-sandbox.mirrorfly.com/api/v1/',
licenseKey: 'Your_Mirrorfly_Licence_Key',
iOSContainerID: 'Your_iOS_app_Group_id');
runApp(const MyApp());
}
Note: While registration, the below registerUser method will accept the FCM_TOKEN as an optional param and pass it across. The connection will be established automatically upon completion of registration and not required for seperate login.
Mirrorfly.registerUser(userIdentifier).then((value) {
// you will get the user registration response
var userData = registerModelFromJson(value);
}).catchError((error) {
// Register user failed print throwable to find the exception details.
debugPrint(error.message);
});
Make a Call
To make a one to one call, call the below method.
Mirrorfly.makeVoiceCall(USER_JID).then((response) {
if (response) {
}
}).catchError((e) {
debugPrint("#Mirrorfly Call Exception $e");
});
Receive a Call
Mirrorfly.onCallStatusUpdated.listen((event) {
var statusUpdateReceived = jsonDecode(event);
var callMode = statusUpdateReceived["callMode"].toString();
var userJid = statusUpdateReceived["userJid"].toString();
var callType = statusUpdateReceived["callType"].toString();
var callStatus = statusUpdateReceived["callStatus"].toString();
});
If you have any queries related to integrating Flutter SDKs with your web or mobile app, you can refer to the docs session or request a demo from an tech expert to help you out. Now, you would have got an idea as to how to build video call using Flutter SDKs.
Conclusion
My sincere gratitude for reaching this far and investing your time in reading this article. I hope you have now loaded up with plenty of information to build your own video calling app or easily integrate Flutter video, voice, and chat SDKs from providers like MirrorFly etc.
However, whether you choose to build your own or integrate flutter video call SDK from providers, be clear on your project requirements, team size, user count, and technical expertise. For any other queries, take a look at the FAQs or type your comments below.
I would be happy to solve your queries. If you need any other additional articles based on Flutter, video calling apps, voice chat apps, or any tech stacks, kindly mention them below in the comment section.
MirrorFly makes it easy & quick! Add up to 1000+ in-app chat features for Android, iOS or Web apps.
Contact SalesFully Customizable
Full Source-code access
Life time License

Frequently Asked Questions (FAQ)
Yes, Flutter has packages like HTTP and Dio that allow developers to easily send data to APIs, fetch data, and interact with web servers. Plus, these packages allow integration of backend systems with frontend applications.
WebRTC (Web real-time communication) is a powerful tool that allows users to communicate in real-time. To use WebRTC in Flutter projects, there are several steps to be followed.
- Add a WebRTC plugin to your Flutter project
- Setup permissions and create a WebRTC connection
- Setup signaling
- Exchange SDP and ICE candidates
- Establish and handle the media stream
- Handle data channels and enable real-time communication
Note: WebRTC can be complex; kindly follow the instructions in the WebRTC and Flutter documentations.
Flutter has gained popularity among developers due to its key features and benefits, as follows:
- Single code-base
- Hot reload features
- Multi-platform app development
- Active and supportive developer community
- Aesthetic UI components
- Dart programming language
- Open-source
- Backed by Google
- Versatility and Scalability
Yes, Flutter can build a web app. It offers multi-platform app development support, including iOS, Android, Web, and Desktop. Building a web app in Flutter gives you enormous benefits such as a single code base, Hot reload features, high-performing web apps, Cross-platform UI support, Responsive design for different screen sizes, and more.
Yes, Flutter is good enough for web development. It is a viable option for developers to write code for web apps. And also, the same code can be used to deploy apps on multiple platforms, such as Android, iOS, Windows, Linux, and other desktop operating systems.
Both FlutterFlow and Flutter have their own positives. If you want to quickly create simple applications with no code or lesser code, then FlutterFlow is a great choice. Whereas Flutter, gives more control over the app’s code and comes suitable for building highly customizable projects.
Related Articles
- Top 10 Flutter Packages for Real-Time Communication
- Communication APIs: Top 7 In-app Chat, Voice & Video APIs
- How to Build a React JS Video Chat App in 2025?
- How to Build an Android Voice and Video Calling App Using Java?
Hello, We are interested in a SaaS that manages chat and video conferencing for an app and that integrates quickly with Flutter. MirrorFly seems interesting, but we have several questions about it: -How many users can participate in a video conference? -At https://www.mirrorfly.com/pricing.php, it says that the premium plan includes up to 7500 minutes of group and 1 to 1 calling, are these values separately or together? Thank you
I would like to build an video calling app in flutter with firestore as backend but it is challenging to implement the code. Is there any way you can help with the code
We need a solution for our Flutter video chat app and react admin panel. The app contains individual and group chat. We are looking for an app similar to Whatsapp mobile and desktop. Thanks!
We’re look for a better solution for our upcoming Flutter video call app for web and mobile. Other Solutions almost worked but the video seemed to overlap with services such as Agoras sdks and the other we’re unclear and didn’t allow flexiblity in ui changes, we don’t want a one size fits all ui sdk service provide we want raw customisable and usable elements.
We are building an app to fight against loneliness that will connect seniors with language students through videocalls with seniorlingua.com We are having issues on the app that we are doing in Flutter and the WebRTC protocol so we are looking to alternatives. The calls are 1 to 1 and we don´t need any extra on the videocalls as share screen, chat, record, or video groups but we want to have multiple calls at the same time with different users. How much will cost your API&SDK?
Hi! We are developing an video app app in Flutter to join through video calls 1 to 1, seniors with language students to fight loneliness. We don’t need to share screen or record calls, just multiple simultaneous 1 to 1 calls. We want to know more about what you offer, the price, how much maintenance or servers require. If you want to contact, please write an email or schedule a call or video call. Best regards,
We are deveoping an App for a banking client. Is it possible to build a Flutter video conferencing App (iOS, Android, Web) based on Self-Hosted version? Do you support Auditing and reporting Visible in-room auditing to capture an official record of discussion and decision-making for regulation and compliance purposes?
We need to implement a chat feature with voice and video call features in a flutter app. How much is the Mirrorfly Flutter video call api saas & self-hosted version.
I want to implement flutter video call room through APIs and SDKs in android using flutter. Need flutter group video call, Customizable UI, Send images, voices and videos and Scalability and Reliability.
We have a flutter app in which we want to integrate audio/video calling feature. The targetted platforms are IOS, Android, macOS and Web. Do you guys have the required Flutter video SDKs for the given platforms?
We are loking for provider who can provide us the chat, video call, voice call feature in our flutter video conferencing app, app is in flutter and backedn in nodejs
We would like to implement a video solution in our flutter video call app so our users can interact with each other easily in our social media. We hope to have some news from you soon.
Hi Rithun! MirrorFly’s Flutter video SDKs offer 1-to-1 and group chats, push notifications, call muting, call logs, language translation, & other features at the best prices. To know more about our features, please visit our video call solution page.
I want to integrate flutter video call to one of my client app. I wanted to know features and pricing along with the limitations.
Hi Niyal, it is really great news that you are building a flutter video calling app and are interested in our video SDKs. We offer SaaS and self-hosted pricing models for users based on their needs. To know more about our pricing, please visit our pricing page.
We are exploring video call platforms for live interactive online workouts and workshops. May i know your flutter video call pricing list for android & ios app
Hi Azarudeen! Nice to know that you are building a flutter video chat app and appreciate your interest in MirrorFly’s in-app video chat SDKs. We offer 2 flexible pricing models – SaaS and SaaP (self-hosted solution) at users’ convenience. You may choose our SaaS solution if you would like to use our features for a monthly subscription fee. On the other hand, our self-hosted video calling solution renders you 100% customizable video, voice, and chat features for a one-time license cost. To know more about our pricing details, please visit our pricing page.
Hi, We are looking for video calling in Flutter platform into our android, iOS, and web applications. Mirrorfly matches our requirements. We are interested to know more about it in teams of pricing plans.
Hi Ragav, thanks for your interest in MirrorFly’s Flutter Video Chat APIs. If you are interested to know about the pricing details, please visit our pricing page.
Hello I am building Flutter video chat app and need to have Flutter push notifications and a one-on-one call feature, can I know the pricing list and do you have any flutter webRTC video call example
Hello Nithish, it is amazing to know that you are interested in our flutter video chat api for your flutter mobile application development. MirrorFly’s video APIs offer exquisite features like 1-to-1 and group video chats, file and screen sharing, and a lot more at the best prices. To know more about our features, visit our video SDK page.