How To Build A Flutter Live Streaming App [Complete Guide]

“You have an idea to build a live streaming app in Flutter and you’d like to explore more about it. This is the article you need to read!“
Live streaming has become a viral trend these days.
From newbie content creators to well-established influencers, people have taken up live streaming as an opportunity to connect face to face with their audience by going live.
This in fact, has turned into the easiest way to give a personal touch to loyal viewers and a smart opportunity to pitch products and services.
While all these go all hot on social platforms like Instagram, Facebook and X, the trend is now taking a shift towards branded streaming platforms.
Typically, businesses or influencers running businesses, are building their own apps with branded elements to connect with users and monetize their streams, at the end of the day.
Now, if you’ve got an idea as such, stick with me, we’ll walk through this straight-talking guide, that covers:
- How live streaming apps work
- Why you need your own live streaming app
- Why Flutter for live streaming apps
- How to build a live streaming app in Flutter
- Features you need in a Flutter live streaming app
- Bonus🥳
Let’s go!
Table of Contents
How Does Live Streaming Platforms Work?
I’m aware of this, take me to the development part
There’s a lot happening technically behind the scenes of a live streaming app. Here’s a quick sneak-peek into the actual process.
Breaking Down the Live Streaming Process
🎥You Create Content
You set up your equipment (camera, microphone, computer). You prepare content on your niche – game, talk show, health, fitness, anything!
🔍Use A Streaming Software For Video Upload/ Live Broadcast
You upload your recorded content or go live through a broadcasting software like OBS, OnTheFly or XSplit.
♻️The Software Encodes The Video
The software compresses and encodes the raw data into a streamable format. Some of the common formats include H.264 for video and AAC for audio
⏏️The Software Uploads The Video To The Server
The encoded stream is sent to the streaming platform’s ingest servers. This typically uses the RTMP (Real-Time Messaging Protocol)
🔄The Server Transcodes The Video
The platform’s servers transcode the stream into multiple qualities. Why is it important? The viewers will watch the stream with different internet speeds. The streams must be smooth on any network condition.
🤹The Software Distributes Content Through Content Delivery Network (CDN)
The transcoded streams are distributed to servers around the world. Since the video content is across different regional servers, viewers will be able to watch the stream at the lowest latency.
📲The Stream Is Accessible On Viewers Device
Viewers find the stream on the platform’s website or app. They select the stream they want to watch.
♻️The Viewer’s Device Player Decodes The Stream
The viewer’s device receives the stream data. Their player software decodes and displays the content
🗨️Viewers Can Interact On The Streams
Viewers can typically engage with your content through a chat feature. Some platforms offer additional interactive elements like polls or donations.
💵You Start To Monetize Your Streams
You can run ads before or during the stream to earn out of your streams. Or, enable a subscribe or donate option to get support from your viewers.
📈The Streaming Software Tracks The Performance
The streaming software collects data on viewership, and engagement. You can access this data to improve your content.
So, that is what exactly happens in a live streaming app.
But as much as this is interesting, there is an important part you must notice – monetizing without loss.
Since you use a third-party platform to stream your content, a part of your earnings is usually shared with the platform. Gross, right?
This is quite one of the most important reasons why businesses these days are choosing to build their own live streaming platforms. And I must say, there are a good number of reasons you must do it too, if you plan to stream content any time soon.
But to keep it simple, let me give you the 3 most valuable reasons.

Own Secure Flutter
Live Streaming App?
- Complete Source Code
- Lifetime Data Ownership
- Deploy on Own Server
3 BIG Reasons To Build Your Own Flutter Live Streaming App🤯
- You’ll have all the control: You know your target audience better. When you build your own Flutter live streaming app, you get to design the entire app with personalized elements, to give your users a sense of connection to your brand.
- Earn for your efforts: We’ve discussed this, but it is important to reiterate again to mark its importance. You can monetize your streams, and get paid for it, without having to share your hard-earned profit with any third-parties.
- Policies, Revenue Shares & Security Are Changing With Third-parties: While it all looks like a walk in the park to stream your videos through third-party software, there is a fair-share of compromise you have to make.
Because their policies are always changing, you need to share a certain share of your profit everytime you stream, and there’s no guarantee that your streams are safe.
Convinced?
I know, this is a big decision, but this would be the best one for your business.
Now, let’s look into what to do next!
Ready To Build A Live Streaming App? Go With Flutter! ✅
The first step probably is choosing a technology for your app. We’ve been in this game for a while, as a team and would highly recommend Flutter – a technology that can help you build the smoothest live streaming apps.
So Why Flutter?
1. Works on many devices:
With Flutter, you write code once and it works on both iPhones and Android phones. This saves a lot of time and money because you don’t have to make two separate apps.
2. Makes pretty UI:
Flutter has lots of ready-made parts (called widgets) that you can use to build your app’s UI. You simply can make your app look exactly how you want.
3. Runs smoothly:
Flutter turns your code into the format of code that phones understand best. This means your app will run fast and smoothly, which is really important when you’re showing live video.
4. Quick fixes
When you’re building your app, Flutter lets you see changes right away without having to restart the whole app. Who does not hate clicking restart again and again to see the updates take effect.
5. Lots of help available
Flutter is used by a lot of developers to build flutter live streaming apps. If you are stuck somewhere, someone would have already found an answer for it and published it on the internet or developer forum. So you got it covered!
Plus, there are also many pre-made pieces of code (called plugins) that you can use to add features to your app, like the ability to show live video.
Flutter is indeed a great choice to build live streaming apps. But how to build it?
How To Build A Live Streaming App In Flutter (13 Steps)
Well, this is how you do it!
Step 1: Set up your Development Environment
First, you need to get your computer ready for making the app. Download and install the Flutter SDK, which gives you the tools to build Flutter apps.
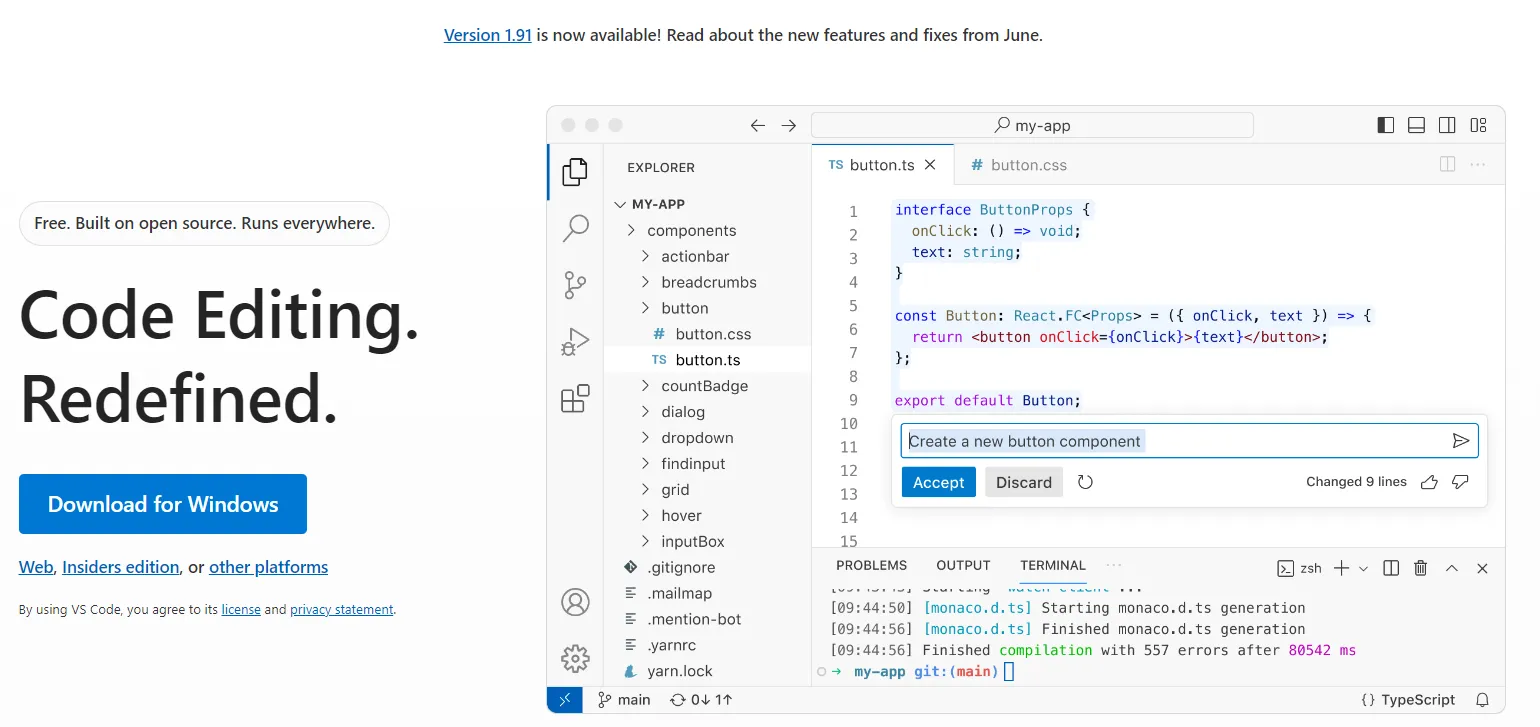
Also, install a program called Visual Studio Code, which helps you write and organize your code. Make sure everything is set up correctly by running some test commands.

Step 2: Install Flutter and Dart
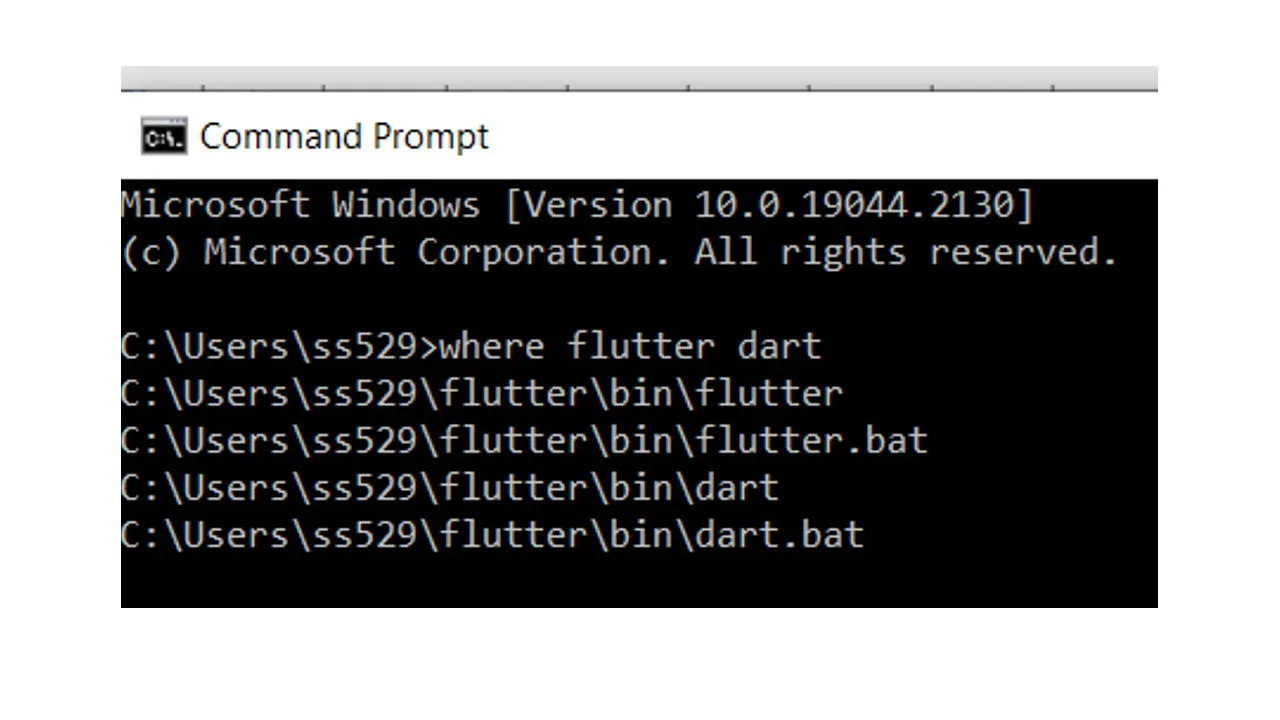
- Ensure you have Flutter and Dart installed on your system. To do this download Flutter and run command git clone https://github.com -b stable on the command prompt.
- Now, open the terminal and select the path of your flutter dart package

Step 3: Install Flutter and Dart Extensions in VS Code
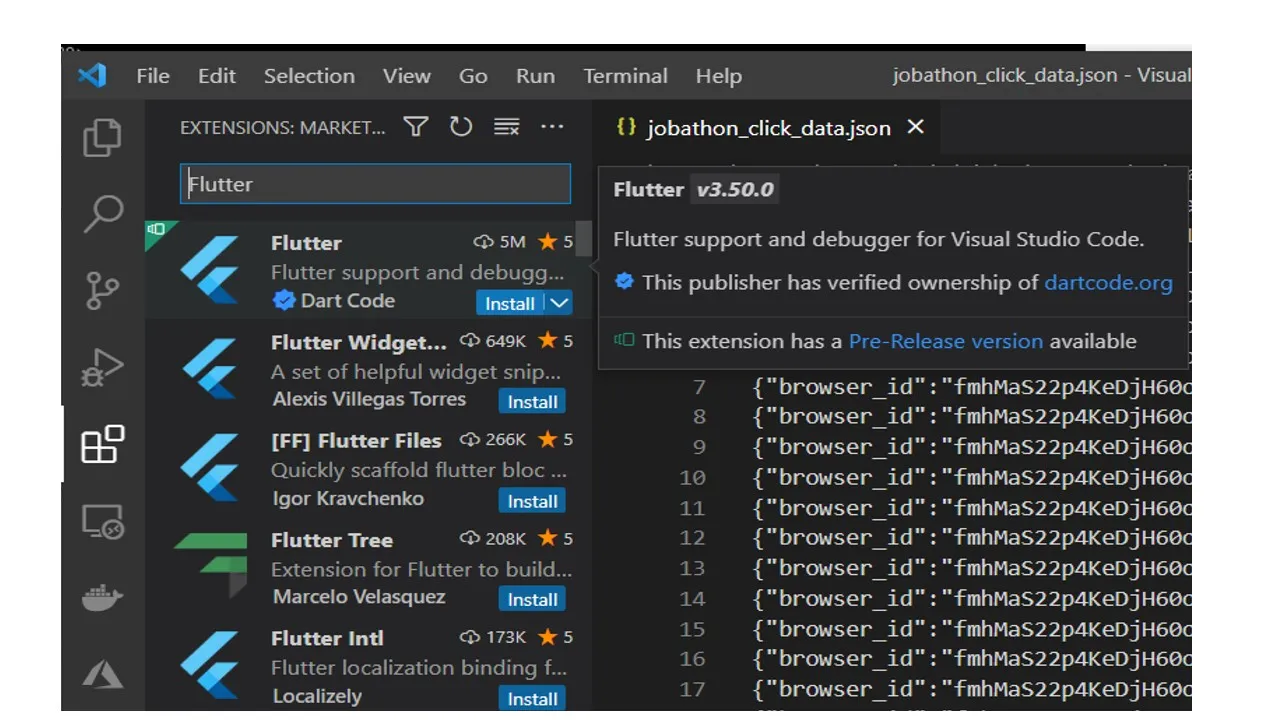
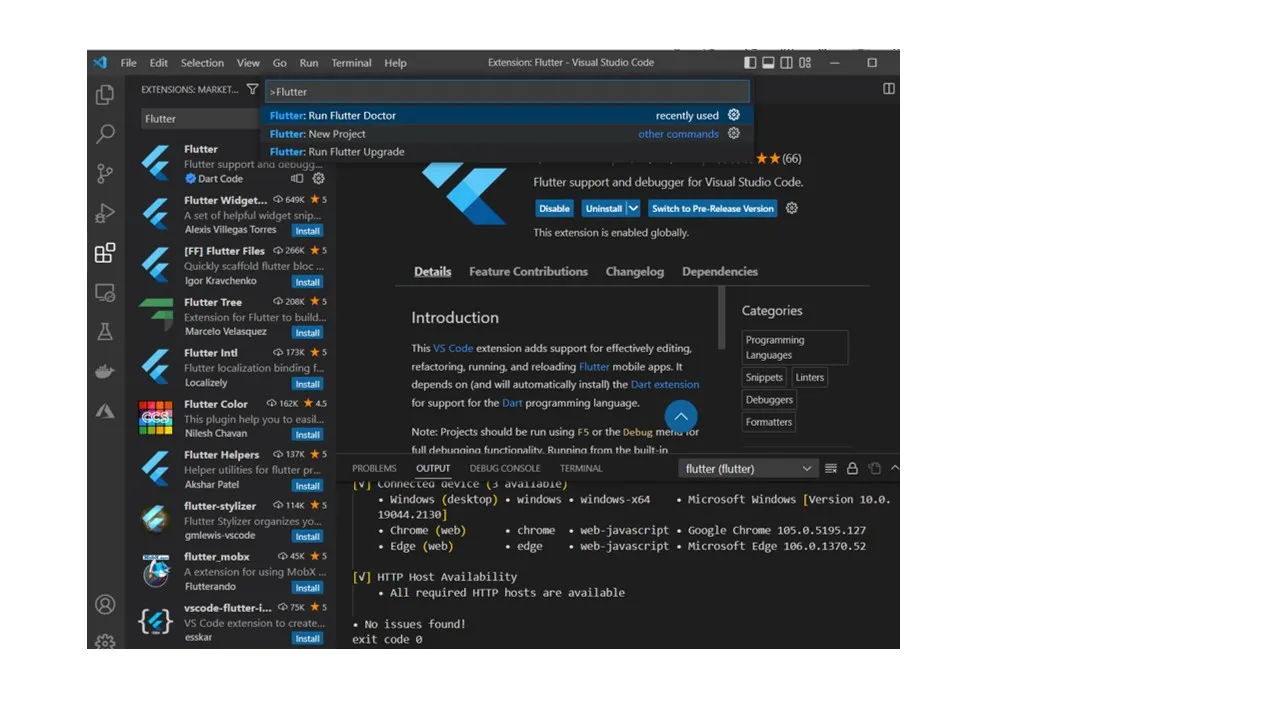
- Open VS Code.
- Go to the Extensions view by clicking the Extensions icon in the Activity Bar on the side of the window.
- Search for “Flutter” and install the Flutter extension by Dart Code.

- The Flutter extension automatically installs the Dart extension as well.
Step 4: Create a New Flutter Project
- Open VS Code

- Open the Command Palette by pressing Ctrl+Shift+P (or Cmd+Shift+P on macOS)
- Type Flutter: New Project and select it.

- Enter a name for your project.
- Choose the location where you want to create the project.
Step 5: Choose a Live Streaming SDK
- For live streaming, you need to pick an SDK that’s good at handling video and audio.
- Make sure you choose an SDK that’s 100% customizable and offers you full control over your data.
Step 6: Add Dependencies
- Open the file called pubspec.yaml in your project.
- Add the name of the live streaming SDK you chose.
- Then, run a command to download these packages to your project.
Step 7: Design the User Interface
- This is where you decide what your app will look like. Flutter makes it all easy with widgets, which are the building blocks to create screens for your app.
- Make pages for the main screen, the streaming screen, and the viewer screen.
Step 8: Implement User Authentication
- This step is about letting users create accounts and log in. Set up options for users to sign up and log into your app.
Step 9: Integrate the Live Streaming Functionality
- Now it’s time to make the main part of your app work. Use the SDK you chose to add buttons for starting and stopping streams.
Step 10: Add Chat Features
- People watching the stream might want to talk to each other. Add a chatbox to your app where viewers can type messages.
- Write code to send these messages right away, so everyone can see them as soon as they’re sent.
Step 11: Implement Additional Features
- If you want to make your app lively, now’s the time. Add as many features as you want!
Step 12: Test the App
- Try using your app on different phones and tablets and test it under different conditions.
Step 13: Deploy the App
- When your app is working well, it’s time to share it with others. Go ahead, get your app ready for the app stores by making sure it follows all their rules.
- Create nice images and write a good description for your app. Send it to the app stores for them to check. Once they approve, people can download and use your app!
Kudos! you now know how to build a live streaming app all by yourself. By following these steps, you’ll have a basic app. Next, you can go with adding features to your app every now and then as per your business needs.
But let me give you a glimpse of the absolute must-have features for your streaming app.
What Features To Add In A Flutter Live Streaming App?
Here’s a list of key live streaming features, you can add to your app:
- Record Live Streams
This lets your users save their live video for later. They can watch it again or share it with others who missed the live show.
- Whiteboard
Put a full stop to long boring verbal explanations of complex concepts. Users can write or draw on a virtual, digital whiteboard during your live stream to explain things better.
- AI Presentation Maker
To take it a step further, you can integrate an AI presentation maker that automatically generates sleek slides and visuals, helping hosts deliver more professional and engaging live sessions.
- Virtual Background
Customizing the background makes streams a bit more personalized. Users can set their backdrops to look like they’re in a professional environment or a cozy casual place, even if they’re just at home.
- RTMP Out
RTMP Out helps send live video to anywhere on the internet, typically on any channel/ platform that supports the technology. It’s specifically useful for streaming on multiple websites at the same time.
- Emoji
Emojis are fun little pictures users can have fun with when chatting on your live streams. They can just enjoy interacting on your streams and express how you feel without using words.
- Raise Hand
It would be a mess if everyone in a virtual session prefers to voice out their opinion. This is where the hand raise feature comes to the save. Participants who click on the raise hand button, can be acknowledged by the host and given an opportunity to pose their question, in a clean and professional manner.
- Backstage Mode
Backstage Mode is a private area where hosts can talk before going live. Even if there are going to be breaks in between the sessions, hosts can enable backstage mode and come back live when the session resumes.
- Collaborative Broadcasting
This feature makes interviews or group discussions easy, even if people are in different places. A host can collaborate with multiple other hosts and make streams multifold interactive.
- Cross-platform Support
This means the app works on different devices and systems. Your users can use it on their phone, computer, or tablet, no matter what brand it is.
- Analyze & Debug
These tools help you understand how your stream is performing. On a single dashboard, you can see which of your streams are a big hit and the ones that didn’t go really well for your audience.
Bonus: Make Your Flutter App Broadcast HQ Live Streams
Making sure your Flutter app can show really good live videos isn’t super easy, but don’t worry!
There are a few important things you need to do:
1. Pick a Good Streaming API Provider
- First, you need to choose a provider that offers an API to build your live streaming app. Look for ones that work well with Flutter, like MirrorFly.
- These providers give you tools and features to make streaming easier and offer lots of help if you get stuck.
2. Add the Streaming API to Your App
- Once you’ve picked your streaming API, you need to connect it to your app, if you have one.
- In case, you do not have an app already and need to build one from scratch, providers like MirrorFly offer you an SDK solution to build a full white-label live streaming app.
3. Make sure only the right people can use it
- You want to keep your app safe, right? So you need to add a way to check that only the people who should use it can get in.
- Configure the security of your app, customize it with commended protocols like AES, multi-factor authentication, region-specific compliances and profanity filters.
4. Set up the Audio and Video
- You can choose how good the video and sound in your app look and sound. Better quality looks nicer, but it needs faster internet.
- So you need to make sure that the stream quality is optimal at any bandwidth. Quite a challenge, but doable with a reliable streaming API that can achieve ultra-low latencies.
5. Deal with internet problems
- Sometimes the internet can be slow or stop working. Your app needs to be adaptable enough to handle this.
- It can make the video less clear when the internet is slow, or try to reconnect if it loses connection.
6. Make it easy to use
- Your app should be easy for people to use. Add things like chat so people can talk to each other, and buttons to change how loud the sound is.
7. Test it out on different phones
- Before you finish, make sure to try using your app on different phones and with different internet speeds.
8. Keep an eye on how it’s working
- Use tools that tell you how well your app is working. Most times, streaming APIs come with analytics features where you can track it all in a single dashboard.
9. Keep making it better
- Lastly, remember to update your app regularly. Whenever the API provider releases a new feature/ update existing features, it’s going to be available on your app, as well.
MirrorFly API: Your Best Choice To Build Live Streaming App
Building a live streaming can be a breeze if you choose the right live streaming API provider. MirrorFly is a real-time solution provider that has been a favorite tool for developers who love to play around with APIs and SDKs to build apps. An excellent example of developing a full-fledged white-label infrastructure with MirrorFly is the use case of Ejada.
MirrorFly offers a rich suite of 1000+ features with unlimited customization options. And guess what? You have full control over your data and infra-security.
Plus, your options to choose the deployment method is fairly flexible. You can host on your servers, or MirrorFly’s servers or any third-party server you trust. And I could go on with 173 other reasons why you should choose MirrorFly.
But I’d encourage you to try it all with a quick demo or discussing all that’s on your mind with our experts, any time, literally, any time!
Just don’t take my word for it. Witness it yourself!
Ready To Create Your Own Flutter Live Streaming Platform?
Get 1000+ messaging features along with video and voice calling, into any web or mobile app with end-to-end encryption.
Request Demo100% Customizable
Full Data Ownership
On-Premise Hosting

Related Articles
What are the best options for video streaming on business plans?
What are the best free live streaming apps in 2026?
How does live streaming with chat boost viewer engagement?
How do live streaming benefits for business improve brand visibility?
How to build an app like TikTok with live streaming features?
How To Build A Live Video Shopping App
Looking to start my own streaming app for my customers so they can create their own account and stream from their device using flutter tech stack
Can you send me the price offer for both Cloud & On-premise? I would like to use your SDK to enable chat/video/live streaming feature in our current mobile app. Thanks,
Hello, we are considering using your service for implementing Live Streaming for our app (a social network app – stimulus), in order to allow our users to go live from their browser. We currently have approx. 10K MAU but we expect this to grow significantly in the near future. Your service seems to primarily target video conferencing. Even though I did find a page mentioning live streaming. I wasn’t able to find a lot of info specific to it (e.g. pricing, developer SDK, etc.). We would be interested to know more about the prcing