Chat Architecture & System Design: Key Insights For 2025

Explore the most important insights on the chat app architecture & system design when building your own messaging application from scratch or adding chat functionality to your existing apps.
Table of Contents
Introduction
Whether your users are collaborating with their colleagues or simply keeping in touch with their loved ones, chat apps are the go-to mode of communication for anyone these days. They are easy to use, and create a sense of instant connection that no other technology could match.
And if you are looking to build one such messaging application for your business/ service, I’d urge you to understand the chat system architecture and its chat systems design of a real-time chat application as a first step. This will dramatically help you in streamlining the development process and save you huge energy, cost, and time.
In this article, we will discuss in detail the chat architecture & system design that equip you with the knowledge you need to seamlessly integrate chat into your Android, iOS, Angular, Flutter, React Native, or Kotlin apps.
What is a Chat System and How Does It Work?
A chat system works by facilitating real-time communication between users over the internet. The process can be simply known by understanding chat client, server connection, server side software, persistent connection, live chat software, and Artificial Intelligence.
Let’s move further on detail knowing about chat architecture & system design.
Chat Architecture & System design
Chat app architecture is the complete design and structure of a messaging app. It comprises the front-end and back-end components that interact with each other to enable sending and receiving of messages in real-time.
The chat system architecture consists of 3 components server class, communication class, and client application. These 3 components combined in the process of delivering the best chat experience.
The Building Blocks of a Messaging Application

As a whole, a messaging app architecture & system design is a complex structure that is sometimes not easy to understand. but, when this structure is broken down into nuts and bolts, it becomes the most simple technology to understand and develop. So, in this section, I will dismantle the different components of a messaging application and explain them briefly.
1. In-app Chat Server
The In-app chat server is the backend of your application that your users do not have direct access to. Rather, this centralized location is where the communication between the clients takes place. The chat service acts as a mediator between the clients of the users’ application, streamlines the exchange of chat, and manages the chat data.
There are also other functionalities that a chat server performs. Here is a quick list of them:
- Facilitating real-time chat between multiple clients
- Creating and managing chat rooms or channels
- Handling user authentication and authorization
- Providing a centralized location for message storage and retrieval
- Implementing various types of chat protocols, such as TCP or WebSocket
- Scaling to accommodate large numbers of users and high-traffic volumes
- Monitoring server health and performance
- Enforcing chat room rules and policies, such as maximum message length or prohibited content
- Facilitating moderation tools for chat room administrators, such as muting or kicking users
- Providing analytics and insights on chat room activity, such as user engagement or message frequency.

- Complete Source Code
- Lifetime Data Ownership
- Deploy on Own Server
2. In-app Messaging Client
The client side of the chat system architecture in a chat app is what your users will see and interact with. The chat client is typically the application installed on the users’ desktop, web, or mobile. It communicates with the operating system of the user’s device and transmits the message data to the chat server.
Below is the list of functionalities that a chat client will perform when you build a chat app
- Sends and receives messages in real-time
- The ability to create and join chat rooms or channels
- Options to search for and add friends or contacts
- The ability to block or report users who are behaving inappropriately
- Notifications for new messages or mentions
- Emojis and other expressive features to enhance communication
- The ability to send files, such as images or documents
- End-to-end encryption for privacy and security
- Audio and video chat capabilities
3. Chat REST API
As the name indicates, the Chat REST API is entirely an interface that uses the REST protocol when you build an app or online chat system/ platform. The REST protocol of your API is nothing but the architectural style that helps your app make and receive requests and responses using HTTP methods like GET, POST, PUT, and DELETE.
So why do we use the chat REST API?
Simple as that, it creates endpoints (specific URLs) that developers can use to access the chat functionalities.
Developers can make HTTP requests to these URLs using methods like GET, POST, PUT, and DELETE to perform various chat-related operations, such as:
- Sending messages
- Retrieving message history
- Accessing user profiles
- Updating chat settings
Each endpoint refers to a specific action or resource in your chat system, and the API documentation will provide details on how to use each of them, including the required parameters and expected responses.
4. WebSockets Server
WebSockets in a chat application system design are used for implementing bi-directional communication between the server and client. When you use a traditional communication architecture, it uses HTTP to make the client request to the server. This approach is not very efficient when continuous message requests have to be placed.
This is where you will need a WebSocket Server to enable the server to send data to the client without the need for a request.
5. Data Storage
When designing a chat system, keep in mind that messaging apps are not only about text messages. Users exchange media like images, videos, files, emojis, and gifs with each other, almost on a daily basis. But where do all these data get stored?
Well, you’ll need media storage where user information like profile details and media data can be ciphered and stored safely. It’s important to note that chat apps come in all shapes and sizes, and the size and functionality of your chat client and server will depend on the intended use of your app.
In the architecture and system design, you could even opt for a hybrid approach, using a robust relational database for storing generic data like profile settings, while making use of a NoSQL database like Cassandra for storing messages. Since NoSQL databases are optimized for low-latency data access and horizontal scaling, they’re ideal for storing messages.
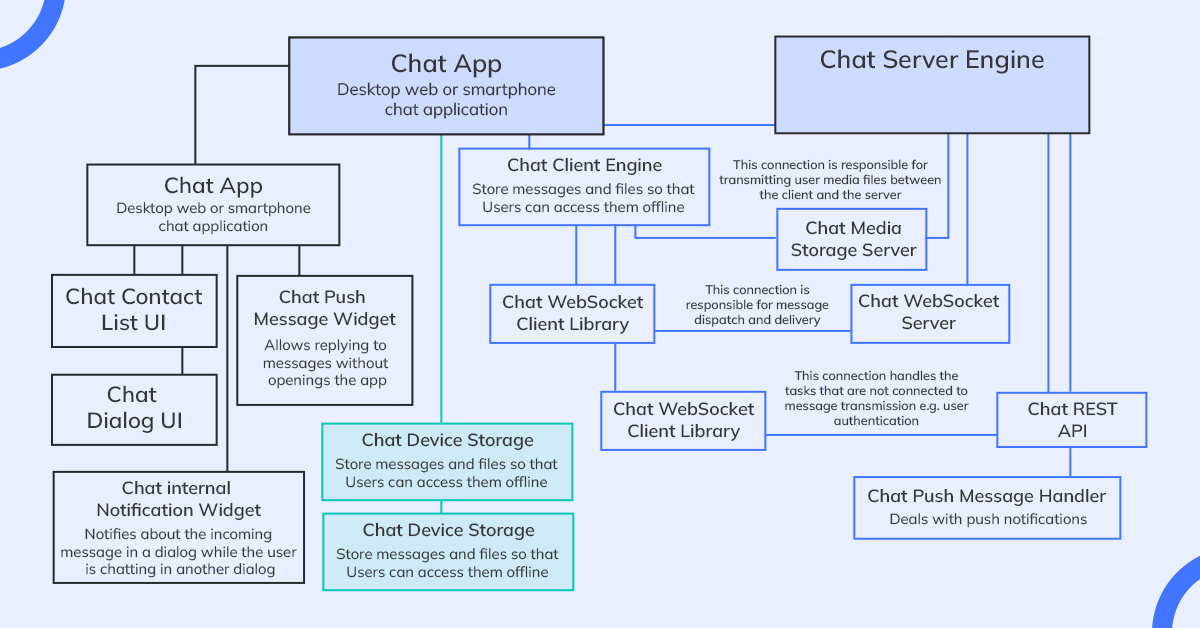
Chat App System Architecture

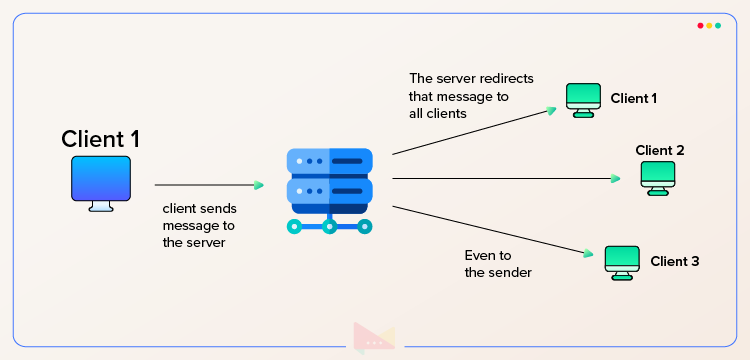
Let’s understand how the actual live chat system works with an in-depth analysis to help you better understand it.
Features & Functionalities to Consider While Building Chat Application
In the above section, we discussed the primary components of a chat app design. Going ahead, we will explore some of the modern chat app features that you must include in your chat apps.
- User Registration and Authentication: It is very essential that your chat app allows only authentic users. For this, you will need to register the user by a sign-up process and verify their account with your app using their email address or phone numbers. This ensures no third-party attacks or malicious encounters happen on your app.
- One-to-one or Group Messaging: The foremost feature of a chat system design is the ability to send and receive messages. It can be peer-to-peer (1:1) or group chat as per your users requirements.
- Push notifications: Don’t let your users miss out on any incoming message/ reaction. Alert them from time to time on their device’s notification pane, and draw attention and engagement effortlessly.
- Personalization and user settings: Everything is customizable these days and chat apps are not an exception. Give your users to leverage creativity and fun in their own style with font colors, themes, background colors, profile photos and more.
- Read Receipts: Create a sense of urgency and user retention by showing them that the message they’ve sent to others have been delivered successfully and read by them.
- Media Shares: Plain text messages are outdated. Users have moved on to images, audio, video, emojis and gifs for interesting conversations.
This indeed is not over. There are plenty of chat features that you can consider adding to your app for building modern messaging experiences! Example: A key feature in Top HRMS software. By leveraging chat clients, server connections, and AI-enhanced server-side software, these platforms support dynamic interactions, making them essential for effective human resource management.
So, you now know what features to add when planning the dev process of your chat application and its system design, but which framework and technology should you build them on?
Let’s get into the details now!
Backend Programming Languages for real-time Chat Architecture
There are plenty of programming languages out there to build a messaging app. But you’ll need to find which one of them is right for the front-end and back-end of your app’s use case.
Here is a list of the best backend programming languages that can be used to build a chat infrastructure.
Backend Programming Languages:
| Languages | Pros | Best for |
| Erlang | Concurrency, scalability, and reliability | Large-scale messaging apps |
| Scala | Scalability and multi-threaded functionality | Social media and messaging apps |
| PHP | Great for web applications | Websites and small-scale messaging apps |
| Java | Popularity and versatility | Enterprise-level messaging apps |
| JavaScript (Node.js) | Front-end and back-end can be written in the same language | Cross-platform and real-time messaging apps |
Frontend Programming Languages:
| Languages | Pros of the Language | Best for (Industries Served) |
| JavaScript | Easy to learn, versatile, cross-platform compatibility | All types of industries, web-based chat applications |
| Swift | Provides a native iOS feel, fast and powerful | iOS-based chat applications |
| Kotlin/Java | Provides a native Android feel, fast and efficient | Android-based chat applications |
Messaging App Frameworks to Build Live Chat System
Many chat app frameworks and tools are available that are designed to incorporate chat functionality into new and existing applications. Choosing which frameworks to use when making a messaging app should not be taken lightly, as this decision can either save or cost you hundreds of developer hours.
When you build chat functionality into your new or existing apps, you can choose any framework or tool from hundreds of options available in the market. However, you need to put some serious focus on choosing the right framework for your app, as it highly impacts the cost and time of your app development.
Here are a few of the components you must carefully choose:
- Chat Protocols: A chat protocol is a set of rules that will define how your messaging app installed on different user devices will communicate with each other. These protocols enable different messaging apps to exchange data and messages seamlessly. Some of the popular chat protocols used in messaging apps include:
- XMPP (Extensible Messaging and Presence Protocol): It is an open-source protocol used for instant messaging and presence information. XMPP is highly extensible and supports a range of features, including group chats, voice and video calls, and file transfers.
- MQTT (Message Queuing Telemetry Transport): MQTT is a lightweight protocol used for the Internet of Things (IoT) and real-time communication. It is designed to be highly efficient and supports both push and pull messaging models.
- WebRTC (Web Real-Time Communication): WebRTC is an open-source protocol used for real-time audio and video communication over the Internet. It provides a range of features, including video and audio calling, screen sharing, and file transfer.
1. Real-time Mesaging SDK
A Chat SDK (Software Development Kit) is a pre-built set of tools and libraries that help developers integrate chat system features into their applications. The SDK includes everything from messaging interfaces to server-side APIs that handle chat exchange between users, real-time notifications, and more.
MirrorFly is one such Chat SDK provider designed to help you build highly secure and scalable chat experiences. You can add the SDK to any platform – Android, iOS and web, as per your requirements and user demands.
Additional Tech Stacks
Here are some of the tech stacks you can use to build your messaging app with MirrorFly’s messaging SDK.
- Java
- Kotlin
- Flutter
- JavaScript
- React
- React Native
- Angular
Let’s Breakdown The Messaging App Architecture of 2 Most Popular Apps
One of the most popular messaging apps is WhatsApp. This messenger typically uses Erlang for the backend.
WeChat, another popular chat app, has a pretty similar architecture as WhatsApp. It utilizes Erlang as a programming language and also relies on an Ejabberd server. However, unlike WhatsApp, it uses the HTTPS protocol rather than XMPP to securely transmit messages. It also happens to use a different database—EnMicroMsg DB and SQLCipher.
MirrorFly’s Chat App System Design to Build a Real Time Chat
For chat app system design, why an in-app chat API rather than developing from scratch?
- Save your time on development process
- No need of complex chat infrastructure
- Limited resources
But wondering how about MirrorFly?
MirrorFly is a white-label chat API solution that allows developers and enterprises to build their own chat platforms with unlimited customization and zero restrictions.
From personal chat to entertainment, team collaboration, and banking chat requirements, MirrorFly supports end-to-end chat communication with up to 1000+ in-app communication features.
The key features of MirrorFly to build chat app system design
Enterprise Grade Chat Infrastructure: Build for any case, industry and tech stack with customizable chat APIs and SDKs with customizations.
Custom Security: Based on your use case, include security features such as end-to-end encryptions, global compliance, region-based regulations, and other custom security features.
Unlimited Chat, Voice & Video Features: One-on-one instant messaging, group messaging, private video chats and group audio and video conferencing.
What’s Your Next Step?
I hope this article has covered all you need to know about building a chat system. And if you are convinced to build your own chat app with robust messaging infrastructure, MirrorFly is at your service.
MirrorFly’s in-app video, voice, and chat SDKs make it easy to develop a chat system with the best security features and highly interactive features, as we’ve discussed in this article.
Get Started with MirrorFly’s Securely Designed Chat System Today!
Drive 1+ billions of conversations on your apps with highly secure 250+ real-time Communication Features.
Contact Sales200+ Happy Clients
Topic-based Chat
Multi-tenancy Support

Frequently Asked Questions (FAQ)
UI/UX, server, database, messaging protocol, message queuing, presence management, authentication and authorization, security and encryption, integration, and notification are the several components of a chat system. They work together to enable communication between users.
MirrorFly’s chat system is easy to implement. Step 1: Sign up and set up your account. Step 2: Get the license key or API. Step 3: Integrate with your preferred platforms. Step 4: Setup with user authentication and presence. Step 5: Test and deploy. Step 6: Start communicating.
In order to make a low-code chat app, you can easily integrate in-app chat APIs from a list of providers available on the market. Choose the provider based on your requirements and business needs.
In simple terms, a chat app sends the text from a mobile app to a server, and the server sends the message to the receiver. Users send a text from a mobile application to another user who receives the text on a desktop or mobile app. Instant messaging apps act as a front end for users to send and receive texts, and servers act as the backend.
UI/UX, security, user management, presence management, API integrations, notifications, chatroom and group chats, privacy regulations, and compatibility are some of the core components of the chat applications. Besides providing multiple features, these core components are a must for better communication.
Types of chat: Text-based chat: Users can send and receive text-based messages in real-time. Call-based chat: Users can make and receive voice & video calls in real-time.
I love reading through an article that can make people think.
Also, thank you for permitting me to comment!
Explore the most important insights on the chat app architecture when building your own messaging application from scratch or adding chat functionality to your existing apps.
OUTSTANDING!!
I’m new to chat app developing. I’m reading & researching about chat architecture and this article told me soo much!
Thanks!!!
Hello Kureshi. Thank you for your feedback on my article. Best wishes to you!
What a super comprehensive explanation.
Thank you for taking the time to write it. you have helped me a lot.
I had never heard of them before I read your article.
Grateful for your response Richard. Keep coming back for more insights on Chat app architecture. Best wishes to you!
Thanks for the thorough information and your article, which is right on target to the current needs.