Let's integrate MirrorFly’s Meet SDK into any Web Apps
Video, Voice & Chat SDK UI Kit for React#
MirrorFly UI Kit SDK is a set of pre-built UI components that allows you to easily add in-app chat with 1000+ messaging features.
Requirements#
The requirements for chat SDK for React Web App are:
- React Version 16.0 or above
- Node Version v14.17.4 or above
Things to be Noted Before Making a Start#
SDK License Key#
Before integrating CONTUS MirrorFly Chat SDK, you need to have a SDK license key for your MirrorFly application. This SDK needs to be authenticated by the MirrorFly server using the license key for further processing.
To get the License Key,#
Step 1: Register here to get a MirrorFly User account. Registration is subject to verification and would take up to 24 hours.
Step 2: Login to your Account
Step 3: Get the License key from the application Info’ section

Integrate the Chat SDK for React#
Install (mirrorfly-uikit) npm package by terminal command 'npm i mirrorfly-uikit'. Now the node_modules will have a mirrorfly-uikit folder and package.json is added with the mirrorfly-uikit dependency.
Step 1: Create a new React project or Open an existing project.
Step 2: Open terminal and install mirrorfly-uikit with npm command 'npm i mirrorfly-uikit' and check package.json whether the dependency is added with mirrorfly-uikit as mentioned below.
Step 3: Import ChatApp component from the mirrorfly-uikit package in node modules.
Step 4: Import bundle.css from the mirrorfly-uikit package in node modules .
The apiUrl and licenseKey details can get it from the 'Overview' section in the mirrorfly Console dashboard.

| Argument | Type | Description |
|---|---|---|
| licenseKey | String | set your licence key |
| userIdentifier | String | set your phoneNumber |
| apiUrl | String | set your base url |
Custom Chat Conversation#
If you need chat conversation page alone initialize customconversation in ChatApp component.

Web SDK Methods#
We can also import Web SDK methods from "mirrorfly-uikit/dist" below code snippet is example to import SDK methods.
Note :By using Web SDK methods you can use prime functionality of mirrorfly outside of Uikit.
Other Framework Integration#
Note :You can also integrate the chat SDK for Angular and VueJs Framework.
Initializing the chat Conversation#
Note : Recent Search chat feature is not available for your easy plan then it will not display in Recent Chat Screen in Mirrorfly-Uikit.
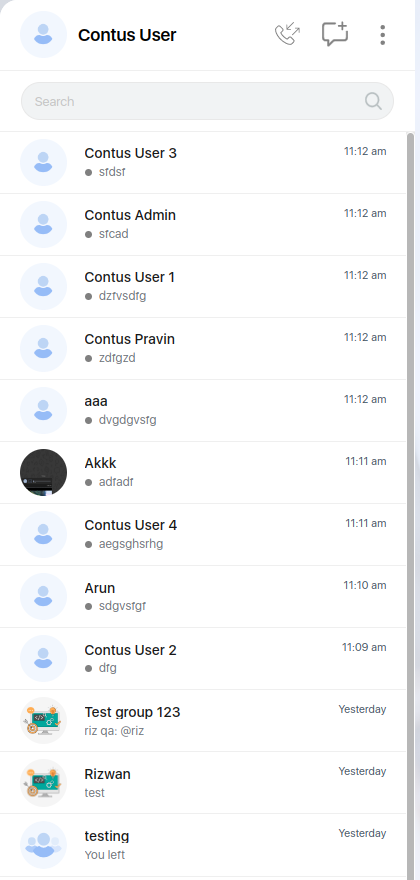
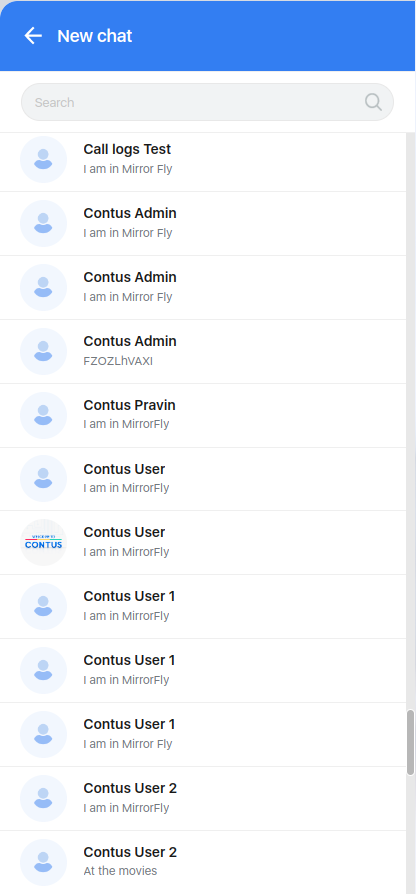
You can now run the application with single React Component. To send a message, you must first start a conversation by clicking on the add new chat icon Then, you can select the user you wish to chat from your contact list.

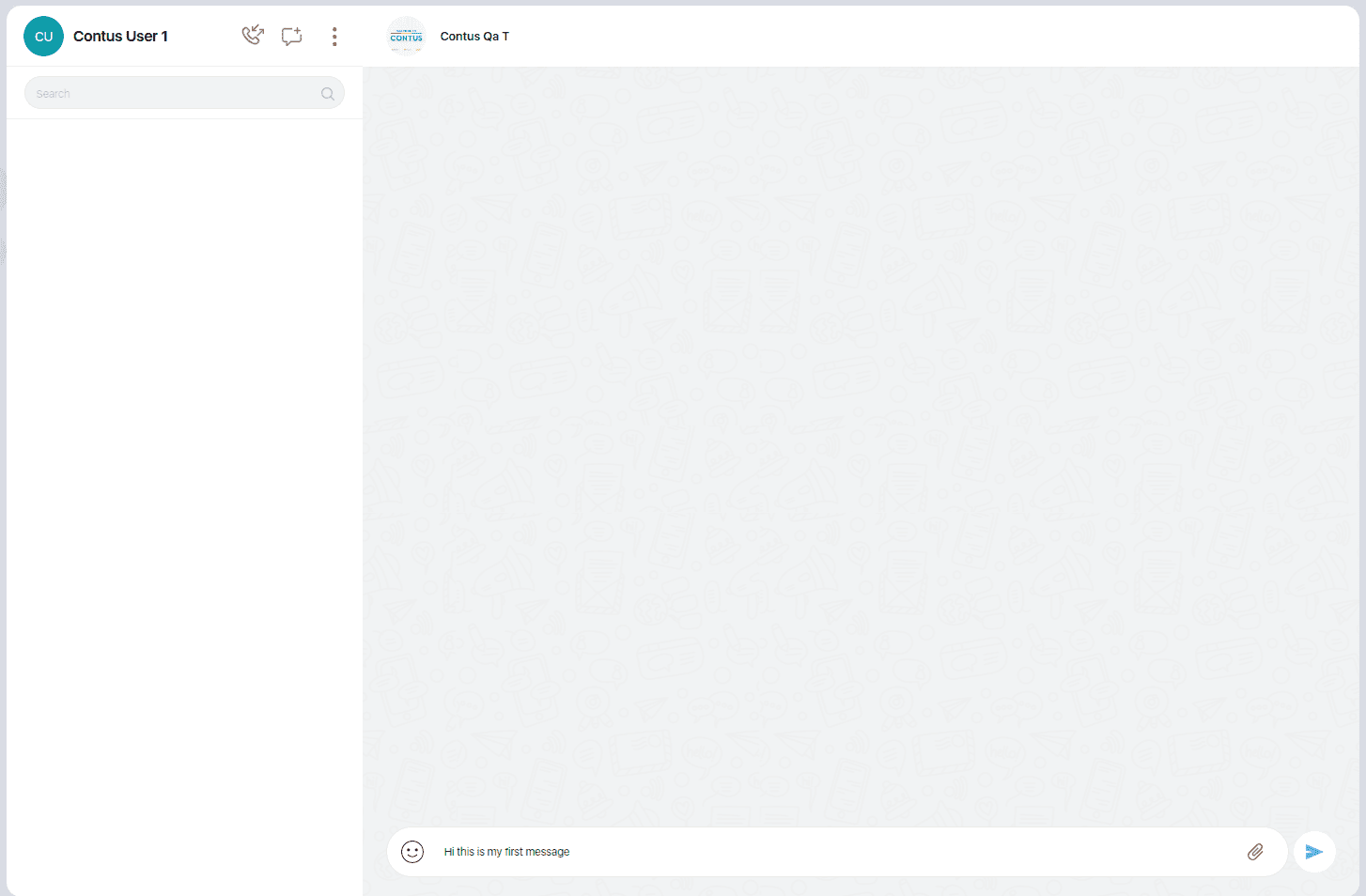
Sending Single Chat Message#
Once navigated to user chat screen, type your first message and click send button .
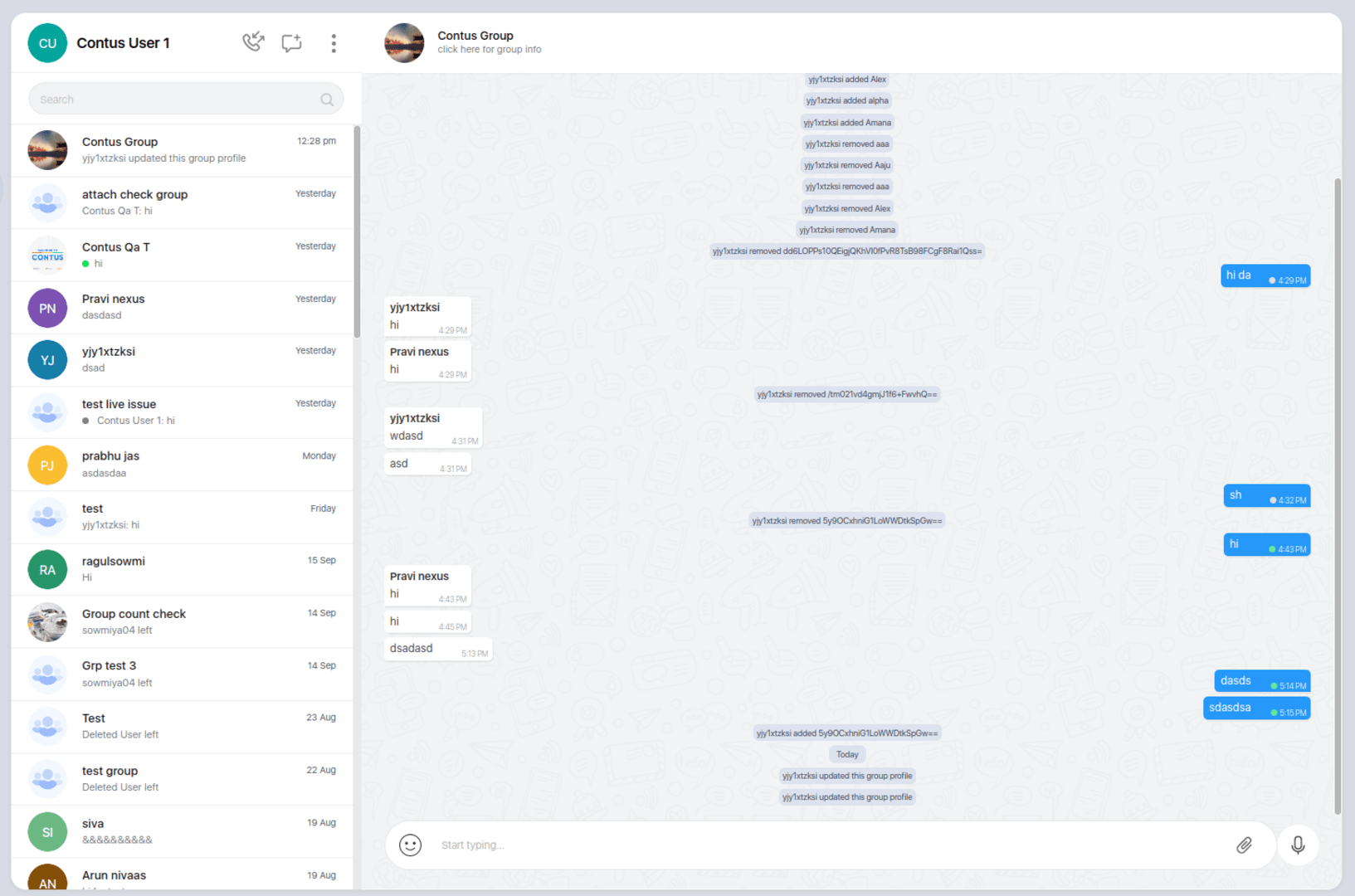
Sending Group Chat Message#
Your can also connect to more than one member in group chat conversation