Recent Chats List
The MFUIRecentChatListViewController is a class that is used to build a recent chats list view. Once the client app is connected to MirrorFly server, the class is called and a list of Chats in the client app is displayed. All chat services built with MirrorFly UIKit begin from the recent chats list.
Module Components#
In the MFUIRecentChatListViewController class, MFUIRecentChatListModule and its components are used to create and display the chat list view. The module is composed of two components: headerComponent and listComponent.
| Property name | Type |
|---|---|
| headerComponent | MFUIRecentChatListModule.Header |
| listComponent | MFUIRecentChatListModule.List |
When the loadView() method of the view controller is called, the module components get added to the view in the setupView() method of the MirrorFly UIKit's view life cycle. Then, the configure() method of each module component is called to set the property values and display the view.
Customisation Of Header Component#
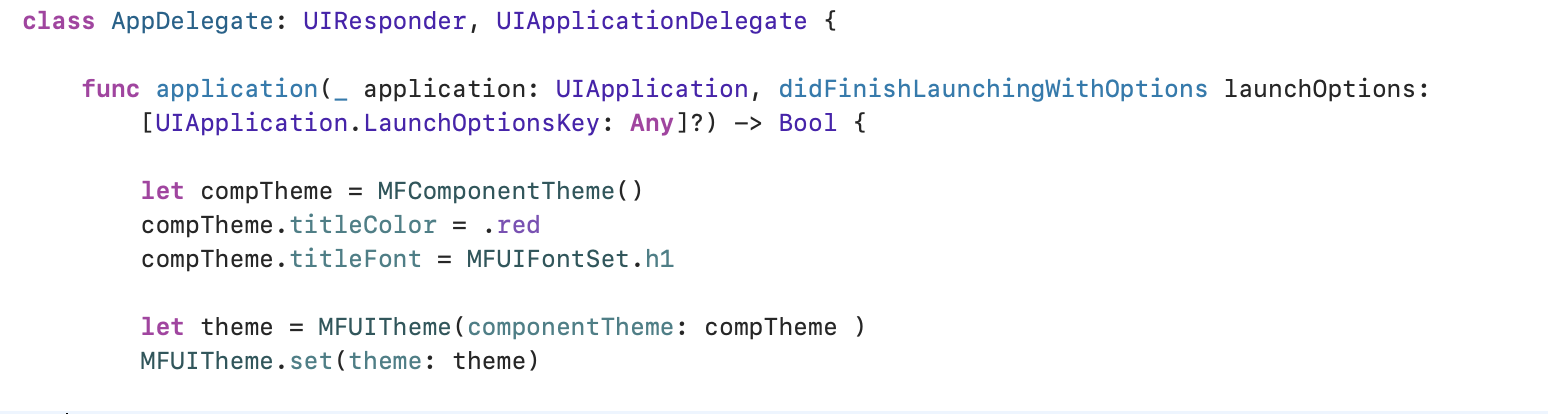
The Header component can be customised using the MFComponentTheme as below

Customisation Of Recent Chat Cell#
The UI components of the Recent Chat Cell can be customised by using the MFChatCellTheme in MFUITheme.

Unread Message Counts#
The Unread Message Counts appears in the list component of the MFUIRecentChatListViewController. The number of unread messages is displayed below the timestamp of the last received message. If the unread count exceeds 100, it will show as 99+.
Customisation#
Customisation of the unread message count could be done by the following theme properties.
| Category | Property | Description |
|---|---|---|
| Unread count | unreadCountBackgroundColor | The background color of the unread message count element |
| Unread count | unreadCountFont | The font of the unread message count element |
| Unread count | unreadCountTextColor | The text color of the unread message count element |
Last Update Time#
The Last Update Time in the list component of the MFUIRecentChatListViewController shows the timestamp of the last received message.
Customisation#
Customisation of the Last Update Time could be done by the following theme properties.
| Category | Property | Description |
|---|---|---|
| Last Update Time | lastUpdatedTimeTextColor | The text color of the timestamp count element |
| Last Update Time | lastUpdatedTimeFont | The font of the timestamp element |
Message Customisation#
The message of the Recent Chat could be customised by the following theme Properties.
| Category | Property | Description |
|---|---|---|
| Message | messageFont | The font of the message element |
| Message | messageTextColor | The text color of the message element |
Title Customisation#
Title represents the profile name from the recent chats. The Title could be customised by the following theme properties.
| Category | Property | Description |
|---|---|---|
| Title | titleFont | The font of the title element |
| Title | titleTextColor | The text color of the title element |
Separator Line Customisation#
| Category | Property | Description |
|---|---|---|
| Separator line | separatorLineColor | The color of the separator line element |
The following screenshot shows the recent chat before and after the customisation.

Note : If search bar feature unavailable for your plan then it will not display in
MFUIRecentChatListViewController.
Search bar Customisation#
Search bar is provided in the recent chat to filter the chats list and contacts using the given search string. Search bar elements can be customised as below

The following table shows the properties of the searchbar which can be customised.
| Category | Property | Description |
|---|---|---|
| Search bar | searchbarTintColor | The color of the searchbar tint. |
| Search bar | searchbarPlaceholderColor | The color of the searchbar placeholder |
| Search bar | searchbarIconColor | The color of the searchbar icon |
| Search bar | searchbarNotfoundTextColor | The color of "No results found" text |
| Search bar | searchbarTextColor | The color of the text in the search bar |
The following screenshot shows the search bar before and after the customisation.

Customization to display or hide Create Chat, Create Group and Settings Icon#
Call Below method to display or hide create chat option, create group option and settings Icon.
Note : If Create group feature is not available concerning AvailableFeature. It will be hidden even "group" is true in below method.
Note : If "chat" is only ture, Contacts page will be displayed, while clicking "+" button.