Let's integrate UIKit Plugin for Flutter
Mirrorfly Flutter UIKit Plugin is a set of prebuilt UI Widgets that allows you to easily integrate an in-app chat with all the essential messaging features. Our development kit includes light and dark themes, text fonts, colors and more. You can customize these components to create an interactive messaging unique interface.
Requirements#
The requirements for Android
- Android Lollipop 5.1 (API Level 22) or above
- Java 7 or higher
- Gradle 4.1.0 or higher
- targetSdkVersion,compileSdk 34 or above.
The minimum requirements for iOS
- iOS 12.1 or later
Things to be Noted Before Making a Start#
Mirrorfly License Key#
Note : Before proceeding with CONTUS MirrorFly Flutter UIKit Plugin integration, there must be an SDK license key that needs to be obtained for your MirrorFly application.
To get the License Key,#
Step 1: Register here to get a MirrorFly User account. Registration is subject to verification and would take up to 24 hours.
Step 2: Login to your Account
Step 3: Get the License key from the application Info’ section

Install UIKit#
Create Android dependency#
Step 4 : Add the following to your root build.gradle file in your Android folder.
make sure below attributes are included in the app/build.gradle file in your Android folder.
Create iOS dependency#
Step 5: Check and Add the following code at end of your ios/Podfile
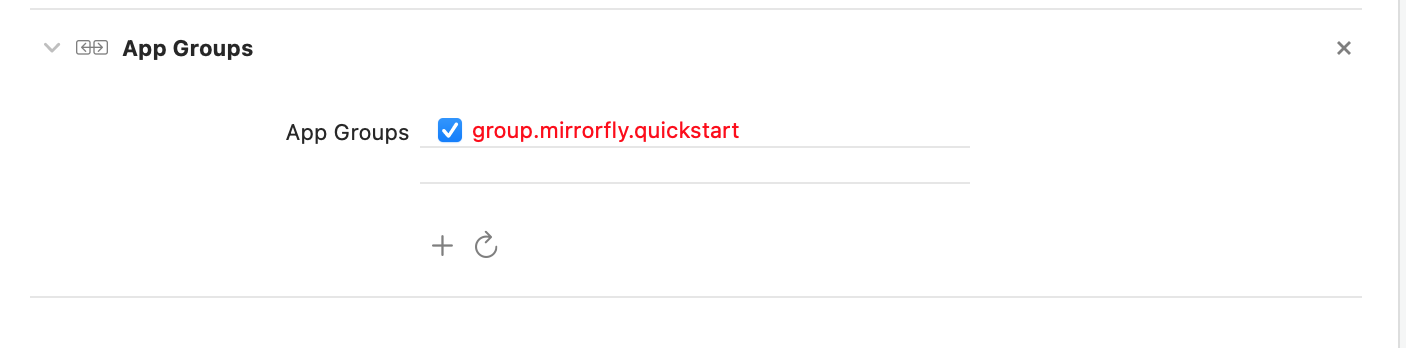
Step 6: Now, enable all the below mentioned capabilities into your project.
| Capabilities |
|---|
| App Groups |

Create Flutter dependency#
Step 7: Add the below dependencies in pubspec.yaml.
STEP 8: Run flutter pub get command in your project directory. You can use all classes and methods just with the following import statement
Initialize MirrorFly UIKit Plugin#
To initialize the plugin, place the below code in your main.dart file inside main function before runApp().
UIKIT init Function Description#
| Function | Parameter Type | Description |
|---|---|---|
| LICENSE_KEY | String | License key is required to proceed with registration |
| iOS_APP_GROUP_ID | String | Create App groups and assign the obtained group container id. Plugin uses this string to create the path for the local storage. |
| ENABLE_CHAT_HISTORY | bool | true To enable chat history and false for normal chat, default false |
| NAVIGATOR_KEY | Key | GlobalKey for NavigatorState |
| storageFolderName | String | should be defined to set your own local path to store app media files. default "Mirrorfly" |
Login#
Use the below method to register a user in sandbox Live mode.
Unless you log out the session, make a note that should never call the registration method more than once in an application
| Argument | Type | Description |
|---|---|---|
| userIdentifier | String | Unique Id to Register the User. User identifiers can only contain lowercase alphanumeric characters, hyphens (-), and underscores (_).) |
| FCM_TOKEN | String | A registration token that is generated by FCM Plugin for the user's app instance to send message for free |
| identifierMetaData | List<IdentifierMetaData> | list of key - value pair of metadata object. Maximum size is 3 |
| isForceRegister | Boolean | default value true, provide true to force the logout of the old session if the login user has reached the maximum no of multi-sessions or provide false to allow registration till the maximum no of multi-sessions |
Note : It is recommended to disallow users to backup an app if it contains sensitive data. Having access to backup files (i.e. when
android:allowBackup="true") on AndroidManifest file inside application tag, it is possible to modify/read the content of an app even on a non-rooted device.
Terminology#
Some of the most common terminologies used in Chat SDK with description
| keyword | Explanation |
|---|---|
| userJid (or) JID | userID+@+domain of the chat server Ex. 12345678@xmpp.chatsystem.dev.contus.us |
| groupID/groupBareID | Unique ID assigned for each group Ex: group123456 (any alphanumeric). GroupJID = groupID +@mix.+domain of the chat server Ex: group123456@mix.xmpp.mirrorfly.dev.contus.us` |