MirrorFly Lightweight Flutter Chat & Video Calls Plugin Docs
Quick Start#
Chat Plugin for Flutter#
With CONTUS MirrorFly Chat Plugin for Flutter, you can easily add real-time chat features to your client app within 30 minutes. Through our client SDK, you can initialize and configure chat into your app with minimal efforts.
Note : If you're looking for the fastest way to build your app’s UI with MirrorFly Chat Plugin, you can use our sample apps. To get our sample apps, click here
Requirements#
The requirements for Android
- Android Lollipop 5.0 (API Level 21) or above
- Java 8 or higher
- Gradle 4.1.0 or higher
- targetSdkVersion 34 or above.
- compileSdk 34
The minimum requirements for iOS
- iOS 13.0
Things to be Noted Before Making a Start#
Mirrorfly License Key#
Follow the below steps to get your license key:
Step 1: Sign up into MirrorFly Console page (https://console.mirrorfly.com/register) for free MirrorFly account, If you already have a MirrorFly account, sign into your account
Step 2: Once you’re in! You get access to your MirrorFly account ‘Overview page’ where you can find a license key for further integration process
Step 3: Copy the license key from the ‘Application info’ section

Create Android dependency#
Step 4: Add the following to your root build.gradle file in your Android folder.
make sure below attributes are included in the app/build.gradle file in your Android folder.
Create iOS dependency#
Step 5: Check and Add the following code at end of your ios/Podfile
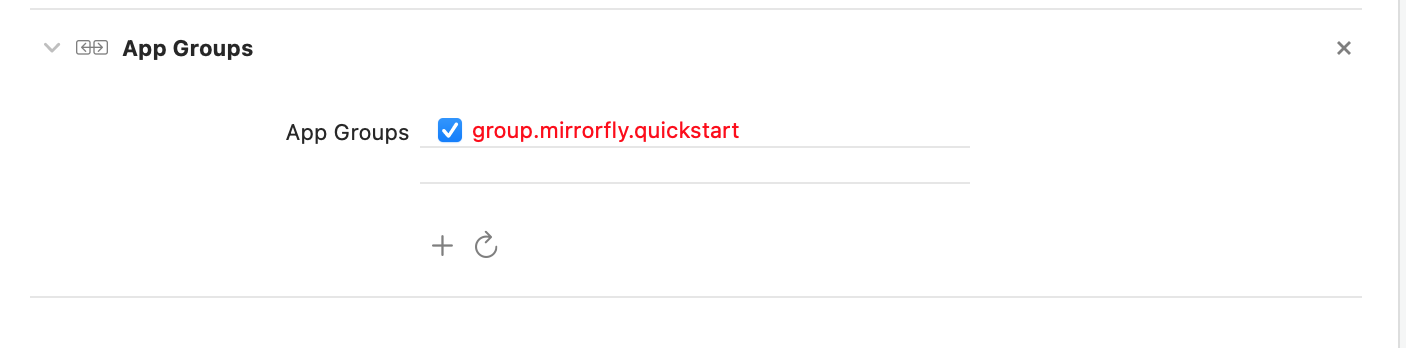
Step 6: Now, enable all the below mentioned capabilities into your project.
| Capabilities |
|---|
| App Groups |

Create Flutter dependency#
Step 7: Add the below dependencies in pubspec.yaml.
STEP 8: Run flutter pub get command in your project directory. You can use all classes and methods just with the following import statement
Initialize MirrorFly Plugin#
To initialize the plugin, place the below code in your main.dart file inside main function before runApp().
Chat init Function Description#
| Function | Parameter Type | Description |
|---|---|---|
| LICENSE_KEY | String | License key is required to proceed with registration |
| iOS_APP_GROUP_ID | String | Create App groups and assign the obtained group container id. Plugin uses this string to create the path for the local storage. |
| ENABLE_CHAT_HISTORY | bool | true To enable chat history and false for normal chat, default false |
| ENABLE_DEBUG_LOG | bool | true To enable debug log, default false |
| storageFolderName | String | should be defined to set your own local path to store app media files. default "Mirrorfly" |
| flyCallback | FlyResponse | callback to observe the action status |
Note : The chat history feature allows us to retrieve chat history every time you log into the newly acquired device. The feature stores chat history securely and provides access to the users whenever they need it. This ensures that users can access the same conversation thread across devices without any data loss.
Login#
Use the below method to login a user in sandbox Live mode.
Unless you log out the session, make a note that should never call the login method more than once in an application
Note: While registration, the below
loginmethod will accept theFCM_TOKENas an optional param and pass it across.The connection will be established automatically upon completion of registration and not required for seperate login.
| Argument | Type | Description |
|---|---|---|
| userIdentifier | String | Unique Id to Register the User. User identifiers can only contain lowercase alphanumeric characters, hyphens (-), and underscores (_).) |
| token | String | A registration token that is generated by FCM Plugin for the user's app instance to send message for free |
| identifierMetaData | List<IdentifierMetaData> | list of key - value pair of metadata object. Maximum size is 3 |
| isForceRegister | Boolean | default value true, provide true to force the logout of the old session if the login user has reached the maximum no of multi-sessions or provide false to allow registration till the maximum no of multi-sessions |
| flyCallback | FlyResponse | callback to observe the action status |
Note : After login, make sure to update the profile of the login user Update Profile.
Note : You need to re-login when the onLoggedOut event is triggered.
Note : It is recommended to disallow users to backup an app if it contains sensitive data. Having access to backup files (i.e. when
android:allowBackup="true"), it is possible to modify/read the content of an app even on a non-rooted device.
caution
If FORCE_REGISTER is false and it reached the maximum no of multi-sessions then registration will not succeed it will throw a 405 exception, Either FORCE_REGISTER should be true or one of the existing session need to be logged out to continue registration.
Terminology#
Some of the most common terminologies used in MirrorFly Plugin with description
| keyword | Explanation |
|---|---|
| userJid (or) JID | userID+@+domain of the chat server Ex. 12345678@xmpp.chatsystem.dev.contus.us |
| groupID/groupBareID | Unique ID assigned for each group Ex: group123456 (any alphanumeric). GroupJID = groupID +@mix.+domain of the chat server Ex: group123456@mix.xmpp.mirrorfly.dev.contus.us` |
Send a One-to-One Message#
Use the below method to send a text message to other user,
Note: use this method To generate a unique user jid by
username.
| Argument | Type | Description |
|---|---|---|
| jid | String | JID of the end user |
| messageText | String | Indicates the text message that needs to be sent |
| replyMessageId | String | Specifies the Message ID of replied message (Optional) |
Receive a One-to-One Message#
Here the listeners would be called only when a new message is received from other user. To get more details please visit this callback listeners